Socialreply V2.2 is available this May 12th, 2021.
In this update, Modal – the feature we had promised you in Socialreply V2.1 is finally ready to serve your business.
Let’s find out what Modal is and how Modal helps your business grow!
Table of Contents
What is Modal?
Modal is one type of overlay widget in Growth Tool, that enables you to create popups and display them on a specific page or all pages of your Shopify stores.
The ultimate goal of Socialreply V2.2 when offering you this feature is to help you grow subscribers and drive traffic as well as sales for your stores through the highly engaging popups.
Not simply creating popups on your storefronts, but Modal also lets you freely design your popups as you want or pick one of our available popup templates.
It’s you who will decide how your popups will look like to best serve your purposes.
How to set up a Modal in Socialreply V2.2?
As we already mentioned, Socialreply V2.2 will offer you 2 different ways to create, design, and customize your popups as you want.
You can pick one of the given popup templates or customize your own.
Use our available popup templates
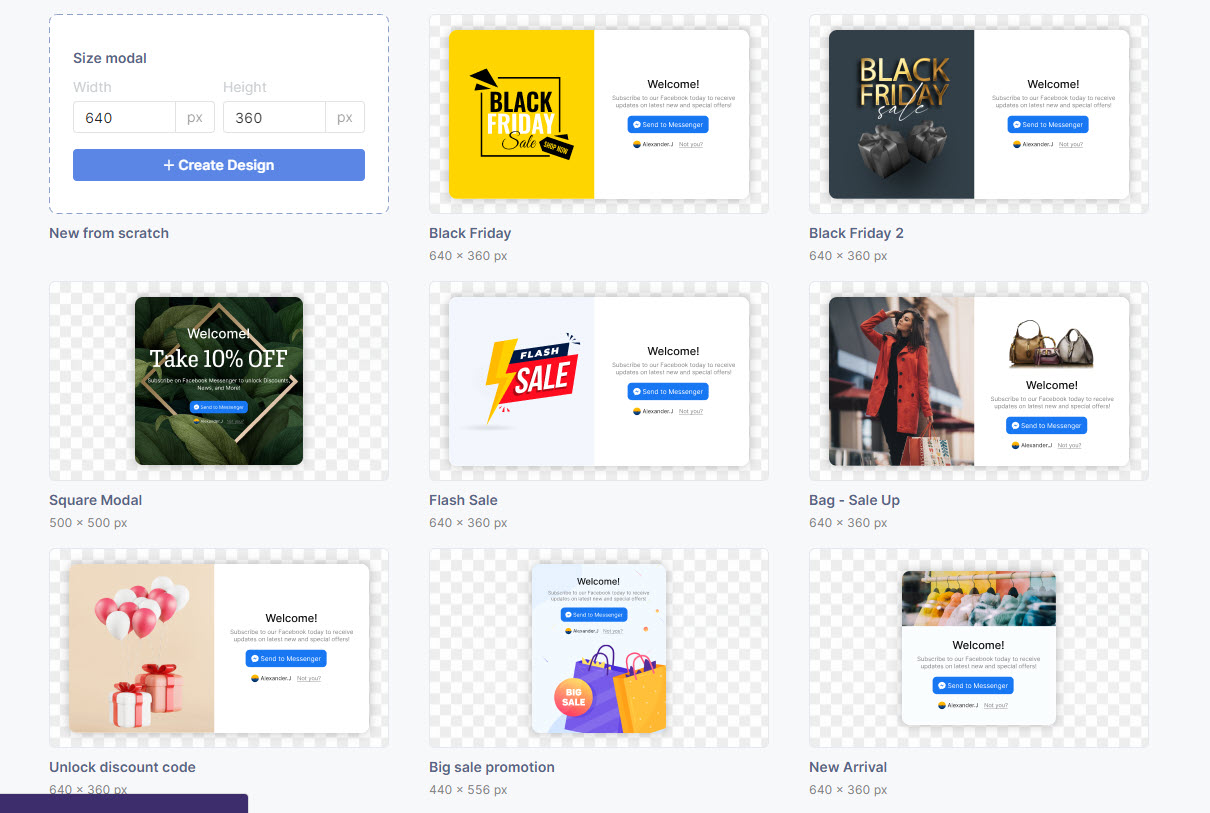
There will be 8 available templates for you to choose from. Each template will have a different design and layout to serve the various needs of users. However, you still can customize the popup template you already pick to fit with your store theme or your own purposes.

Socialreply V2.2 provides you with 8 available templates for popups
So, what exactly can you do to edit your popup templates?
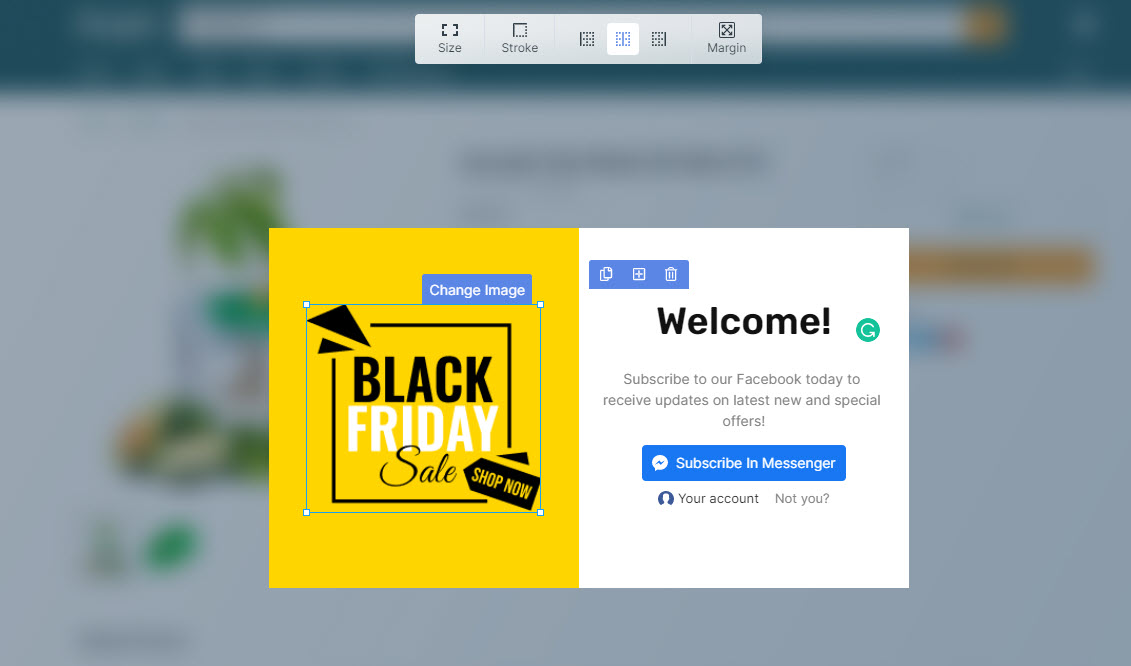
- Change the images on the popup template

Click on the image to change it into another
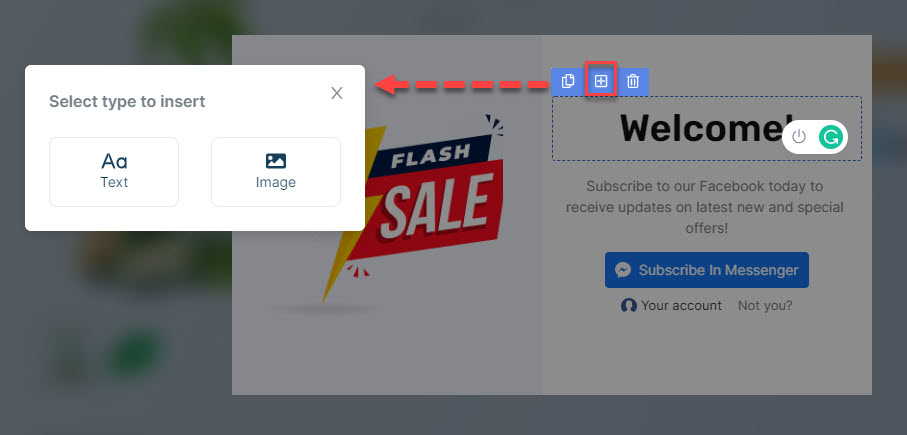
- Insert texts and images

Add more images or texts easily
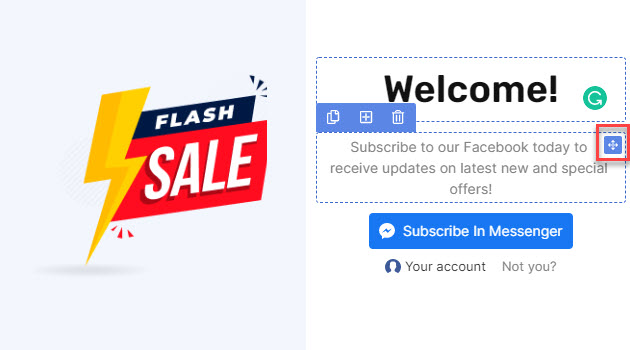
- Drag and drop the items to switch the positions

Hold click on this and drag to the item you want to switch position with
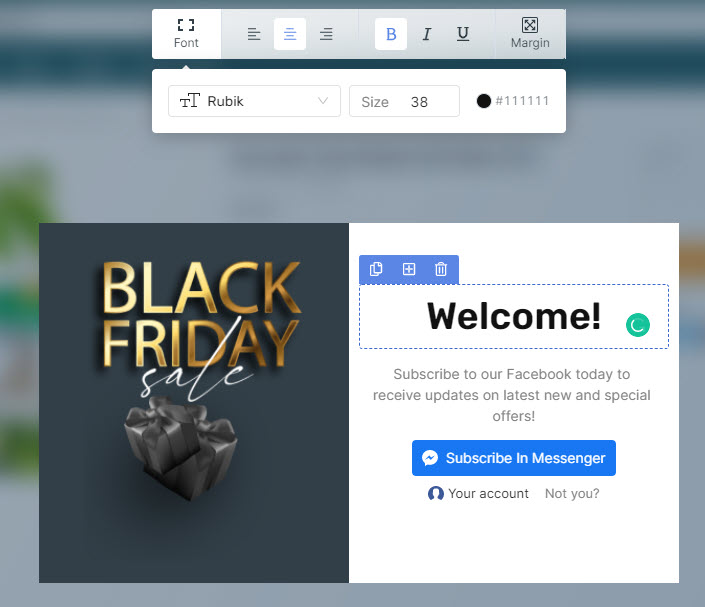
- Customize the texts as you want (Font, size, color, margin, bold, italic, underline, align)

Customize the texts as you want
NOTE: You can do all these edits on the preview screen.
Create and customize a popup template
To create a popup with an available template and customize it, follow these steps:
Go to Socialreply > Growth Tool > + Create > Select Modal > Choose a template > Customize it as you want > Link to a chat flow (Optional) > Publish/ Save as draft
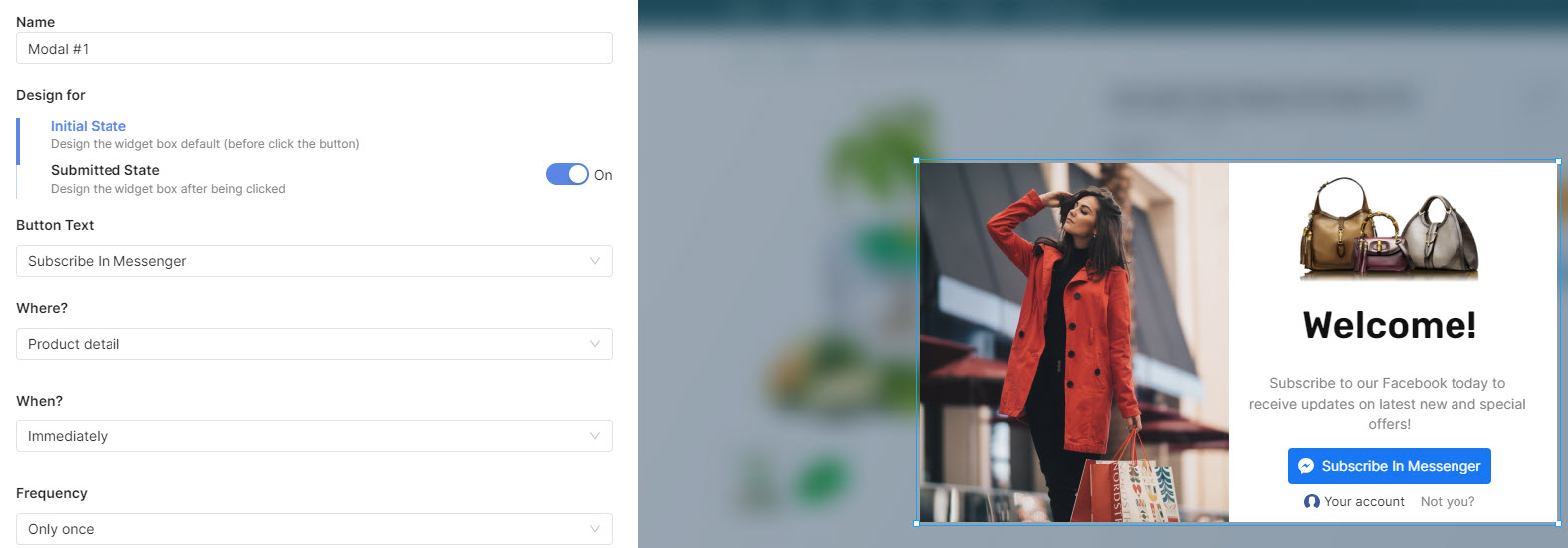
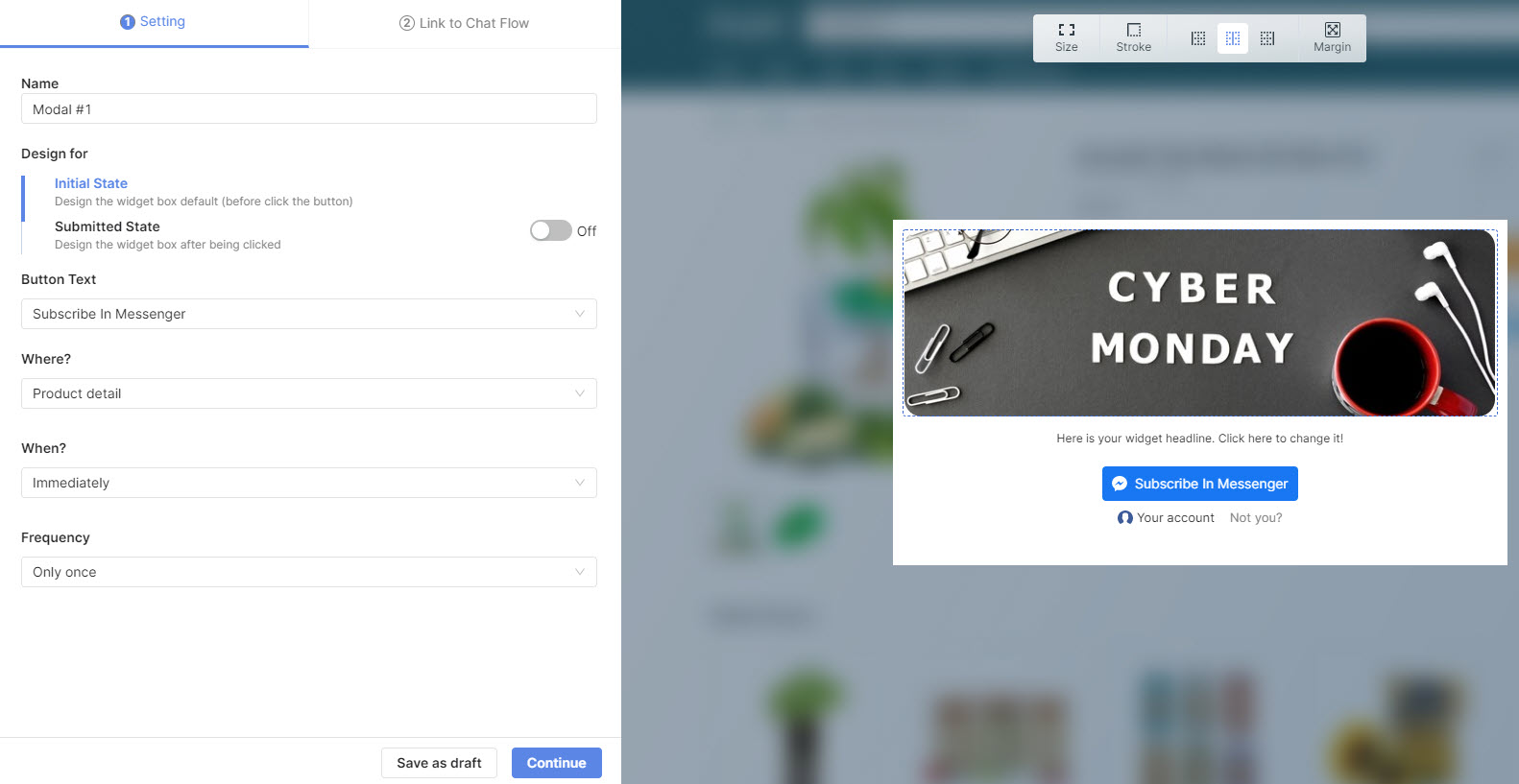
When you pick a template, you will be able to set up your popup as below:
- Name: Input a name for your popup
- Initial State: Design your popup before customers subscribe to your store

Your popup before customers subscribe
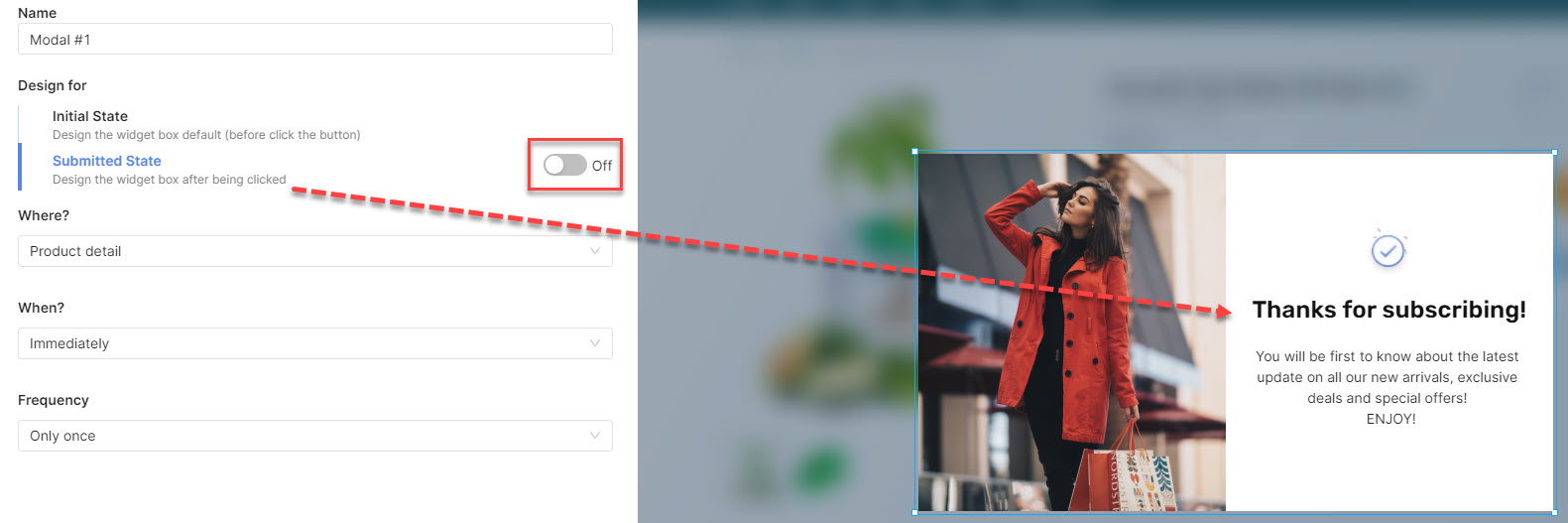
- Submitted State: Design your popup after customers subscribe to your store

Your popup after customers subscribe
- Button Text: Change the content of your popup button

You can determine to position the popup as you want
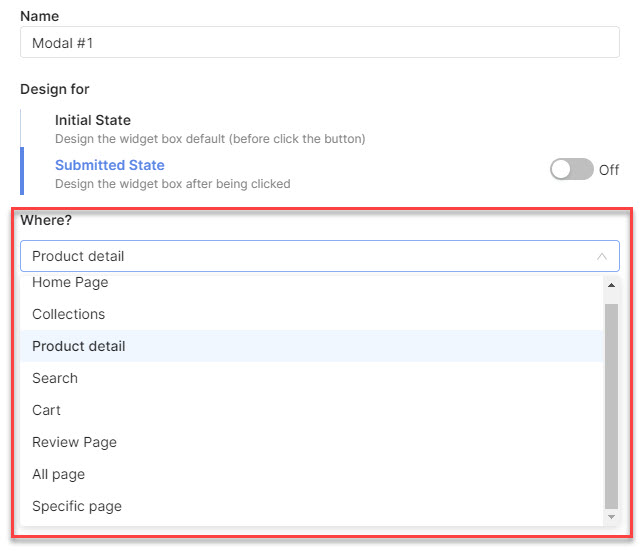
- Where: Decide where to display your popup. Please note that one page can be displayed with only ONE popup.

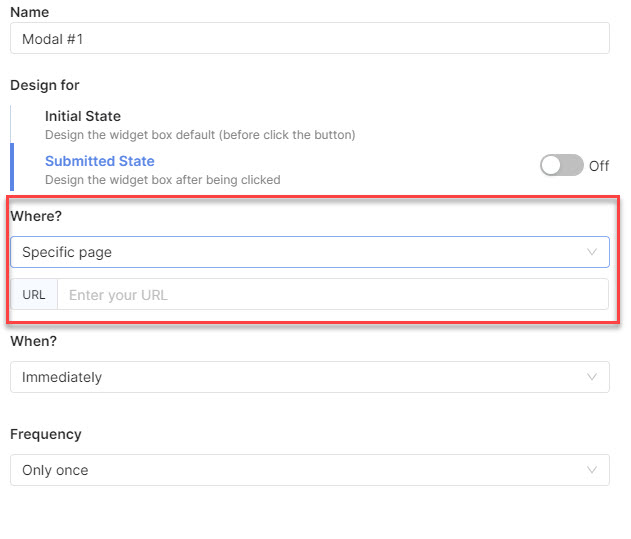
Insert the URL of the specific page you want to display the popup on
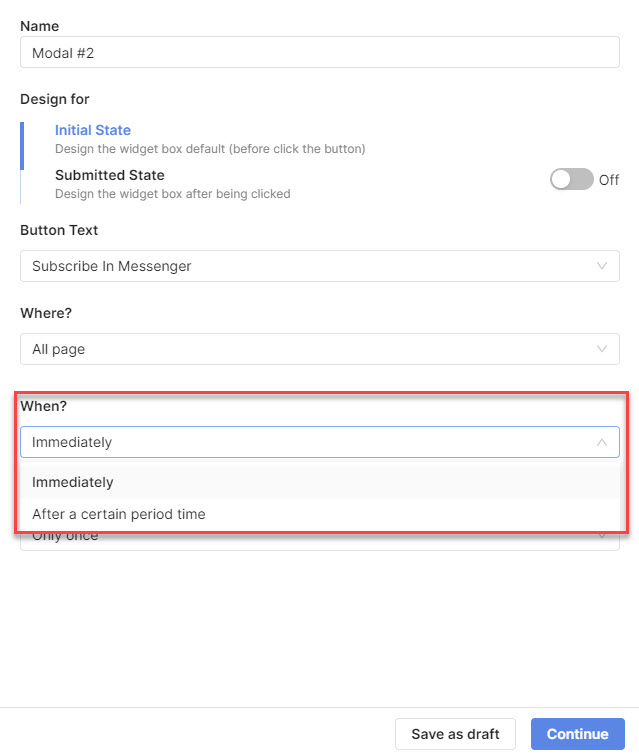
- When: You can control the time when the popup appears.

You can choose to show popups immediately or after a certain period of time
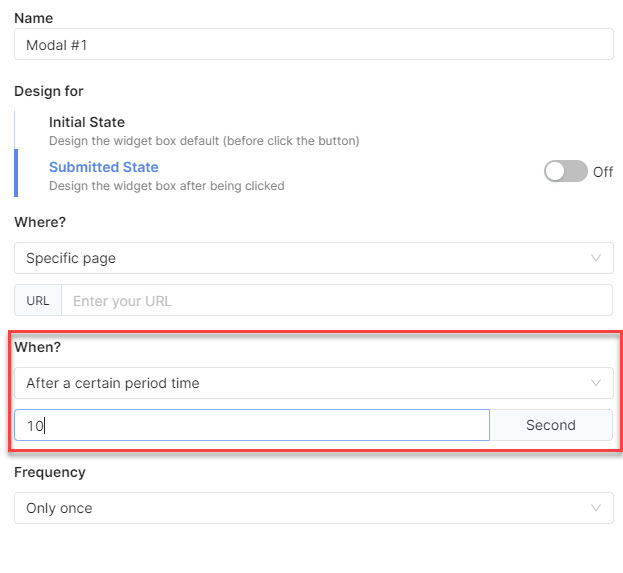
There are two options: Immediately or After a certain period of time (Count by seconds).

Set up the time when your popup appears
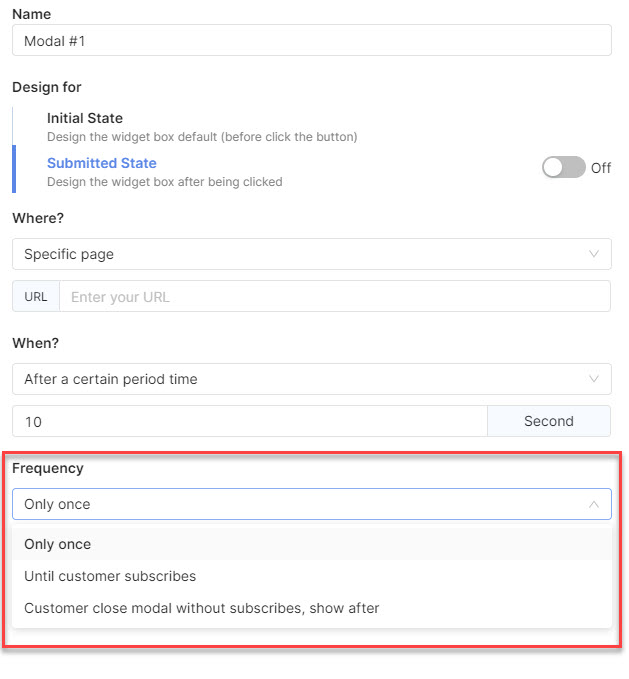
- Frequency: This will how many times your popup will appear. In case when you choose ‘Only Once’, visitors who close the popup will see it once again after 24 hours.

You can choose how frequently your popup appear on pages
For ‘Until customer subscribes’, the popup will keep appearing until your customers subscribe to your store. Or you can also set up the popup to show after a period of time with the third option:

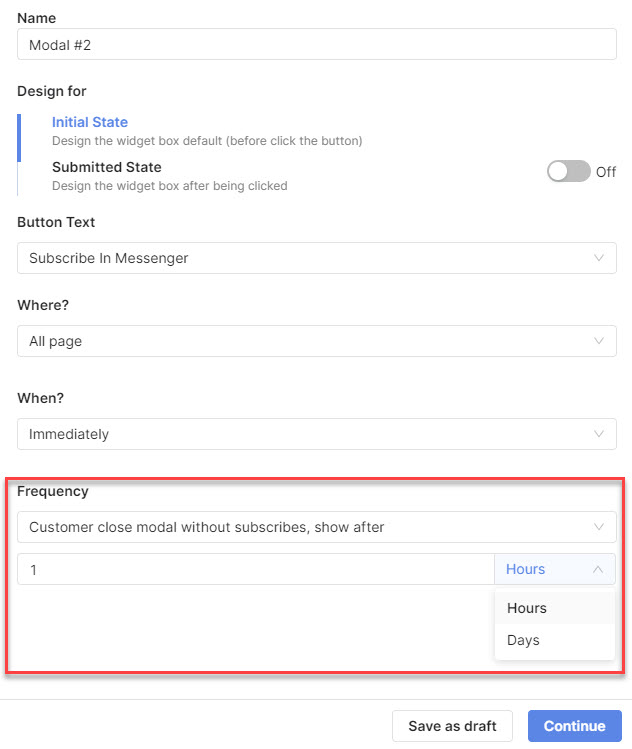
When a customer close the popup, it will show up again after a period of time
You can decide to show the popup again after your customers close it. The popup will be scheduled to appear after hours or days as you set up.
Create and customize your own popup with Socialreply V2.2
Socialrepy V2.3 enables you to design and customize your own popup from A to Z. To build your own popup, do as the following instructions:
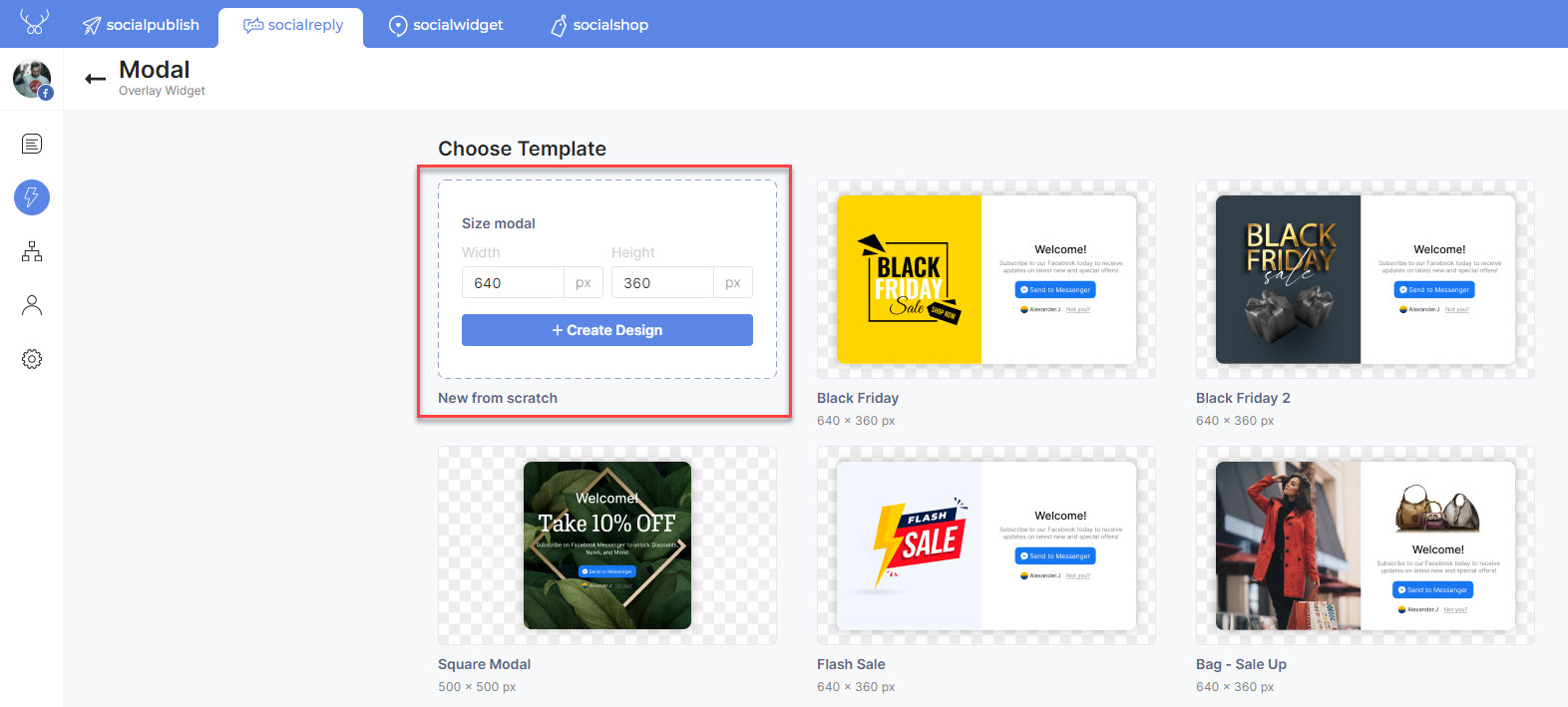
- Go to Socialreply > Growth Tool > + Create > Modal

Create your own popup template
- Input the modal size > Hit + Create design button > Design and customize your popup layout as you want with all the given tools > Link to a chat flow (Optional) > Publish/ Save as draft

Now, you have all the rights to design and customize the popup of your own
In summary, Socialreply V2.2 will include Modal – a new and essential feature for merchants to create on-page popups to drive more subscribers and sales. This feature is expected to rock your storefront from now on, so do not miss it. Get Socialreply V2.2 for FREE now!
If you have any questions related to Socialreply V2.2, feel free to contact our customer support team via in-app live chat or email support@socialhead.io. Stay connected with us until the next updates.
 socialhead
socialhead