Socialwidget V2.1 is finally available for all Shopify merchants on April 19th, 2021.
In this version, we continue to improve our key functions and also add more supported features to offer you a better experience.
These new updates will surely rock your storefronts with the highly-converting Instagram widgets and more.
Let’s unbox Socialwidget V2.1 and see what it is capable of.
Table of Contents
Boost Sales Better With New CTA Buttons
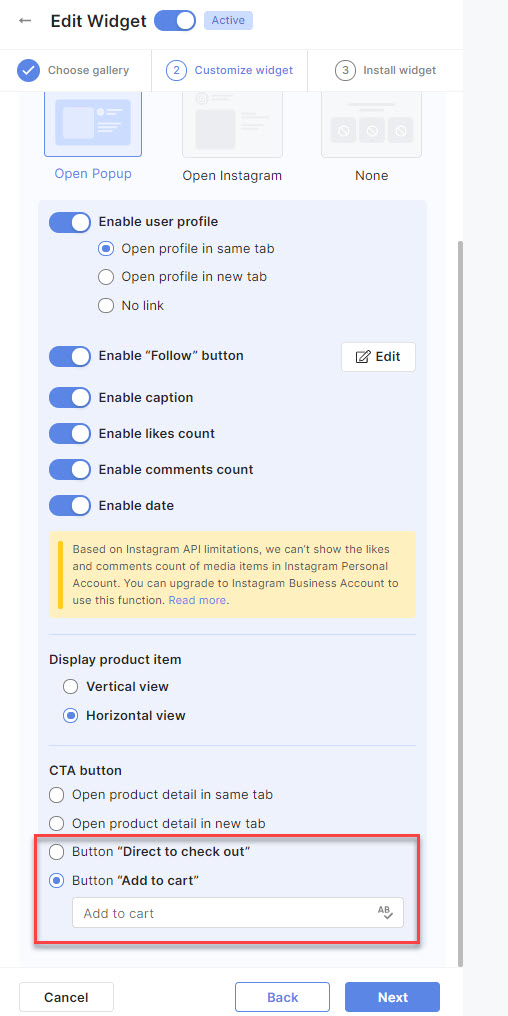
In Socialwidget V2.1, there are two new CTA (Call to action) buttons that will be added to Popup Settings.
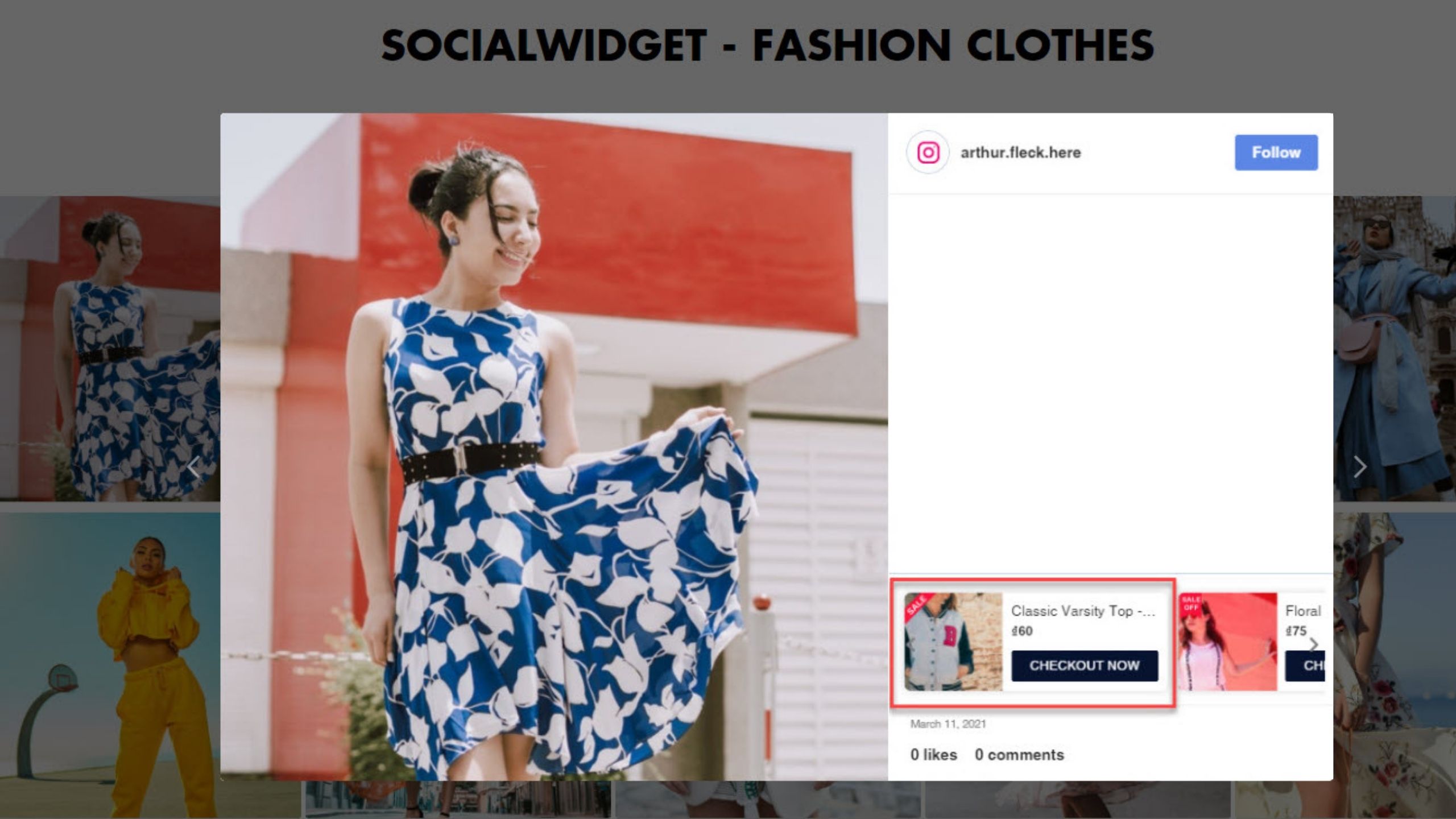
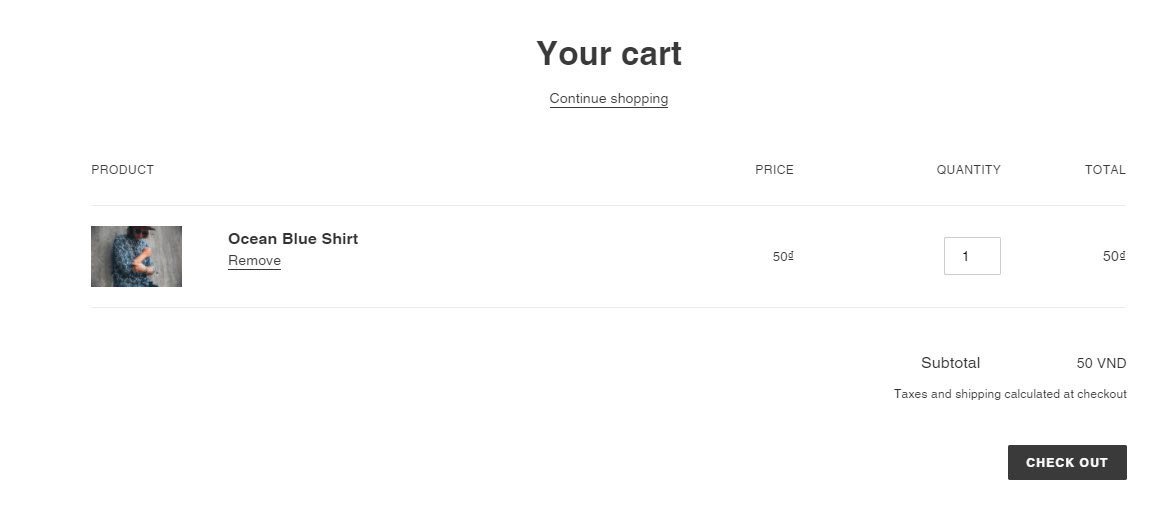
- Direct to Checkout: Allow you to set up a button that will show up when customers view your Instagram feeds. This button will take your customers directly to the Checkout page in one click.

Customers can proceed to checkout immediately by clicking on the button
With the Checkout button of Socialwidget, your customers can make purchases right away on your images, videos, or carousels. This means you will never miss any opportunities to boost sales and also maintain a seamless customer journey.
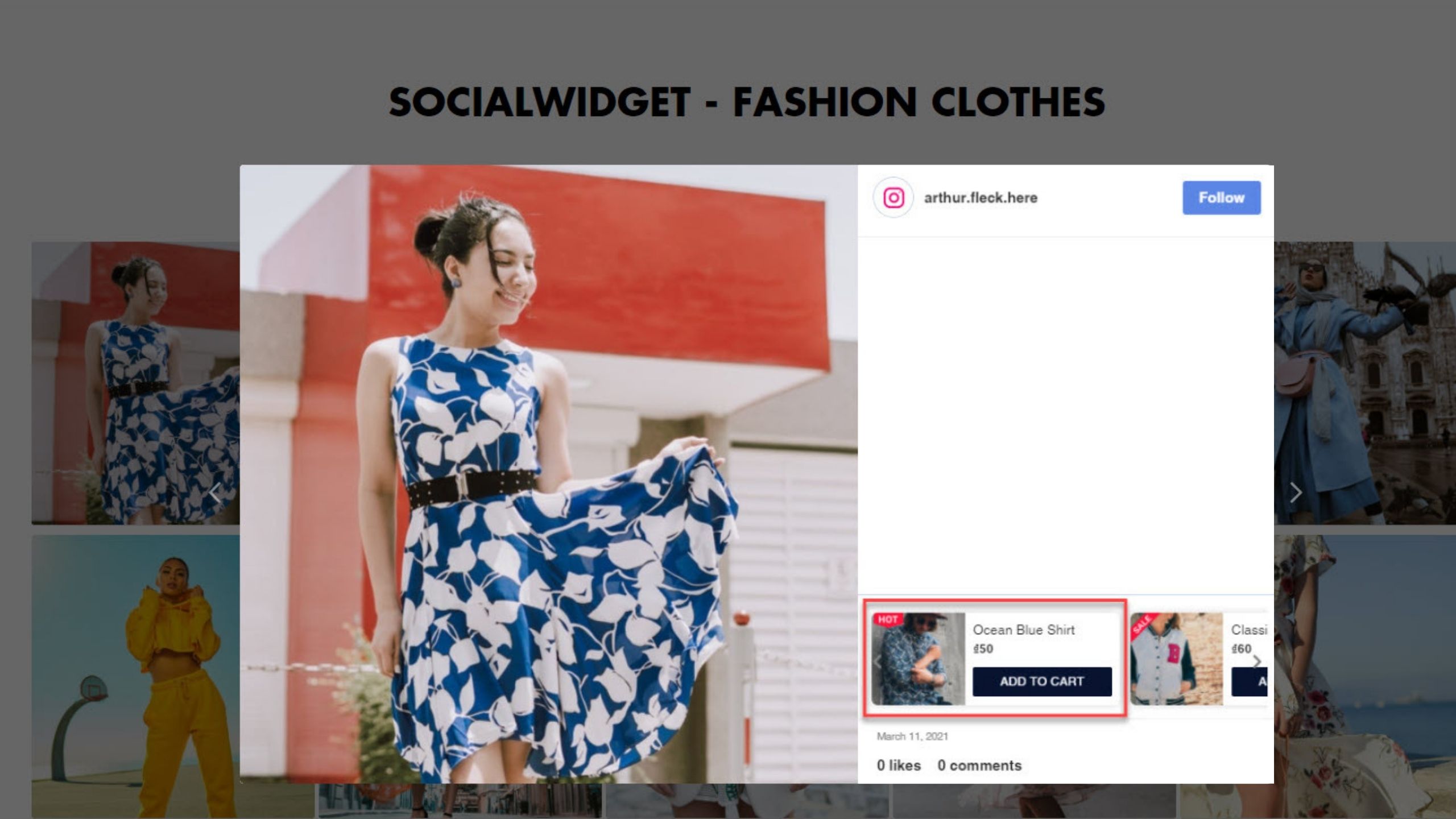
- Add to Cart: Enable you to create a button that will show up in your Instagram feeds. Customers can add products to the shopping cart to checkout later by clicking on the button.

Your customers can add their favorite products to their cart easily with this button
The Add to Cart button will be very useful for customers to shop and for merchants to boost sales. When customers decide to add a product to their cart, they do not need to go anywhere but only to click on the button.

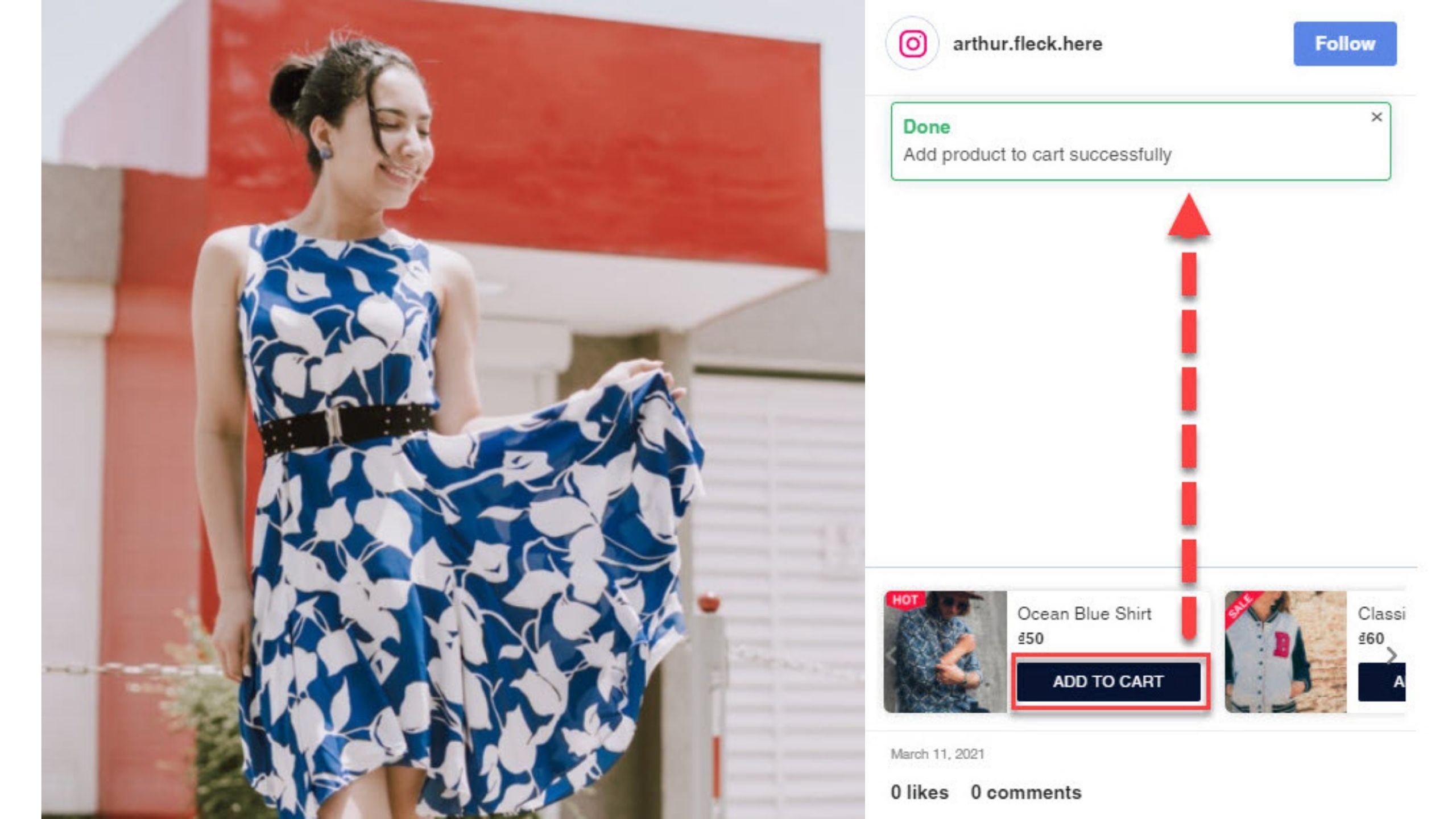
You will also see a small notification that informs your product has been added to the cart successfully.

Once you clicked the button, the product will be added to the cart like this

Moreover, you have all the right to change the content for your button as you want.
Track Total Items For Media Sources Easier
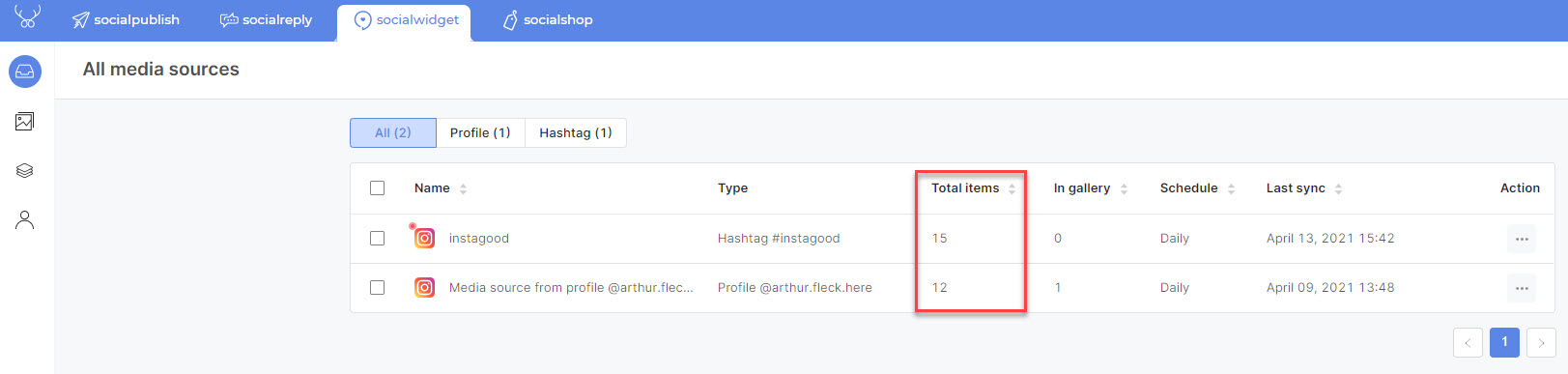
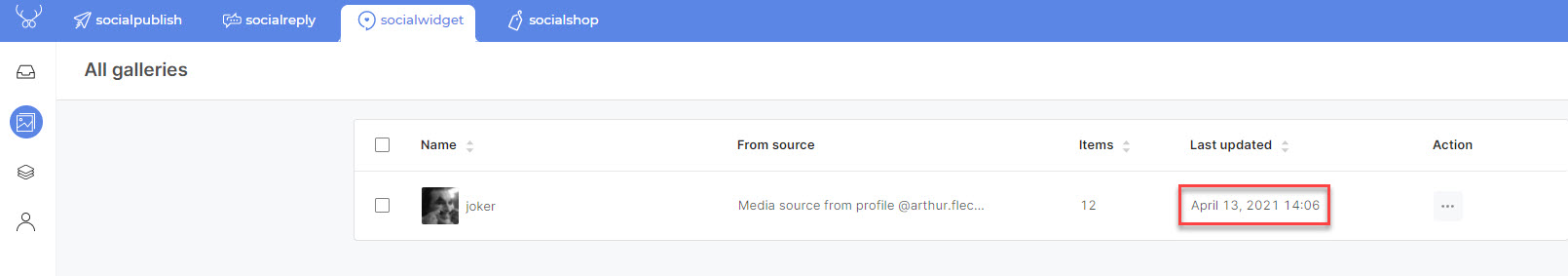
In Socialwidget V2.1, there will be a Total Items column added to the Media Source section.

This feature will tell you how many items are available in a media source
The main goal of this new feature is to ease the media synchronization and management for merchants.
With Total Items, you can quickly track how many items have been synced to a media source at a glance.
Inline Editor Of Socialwidget V2.1
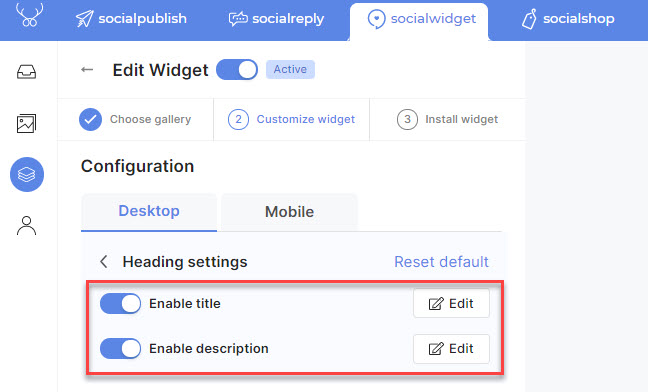
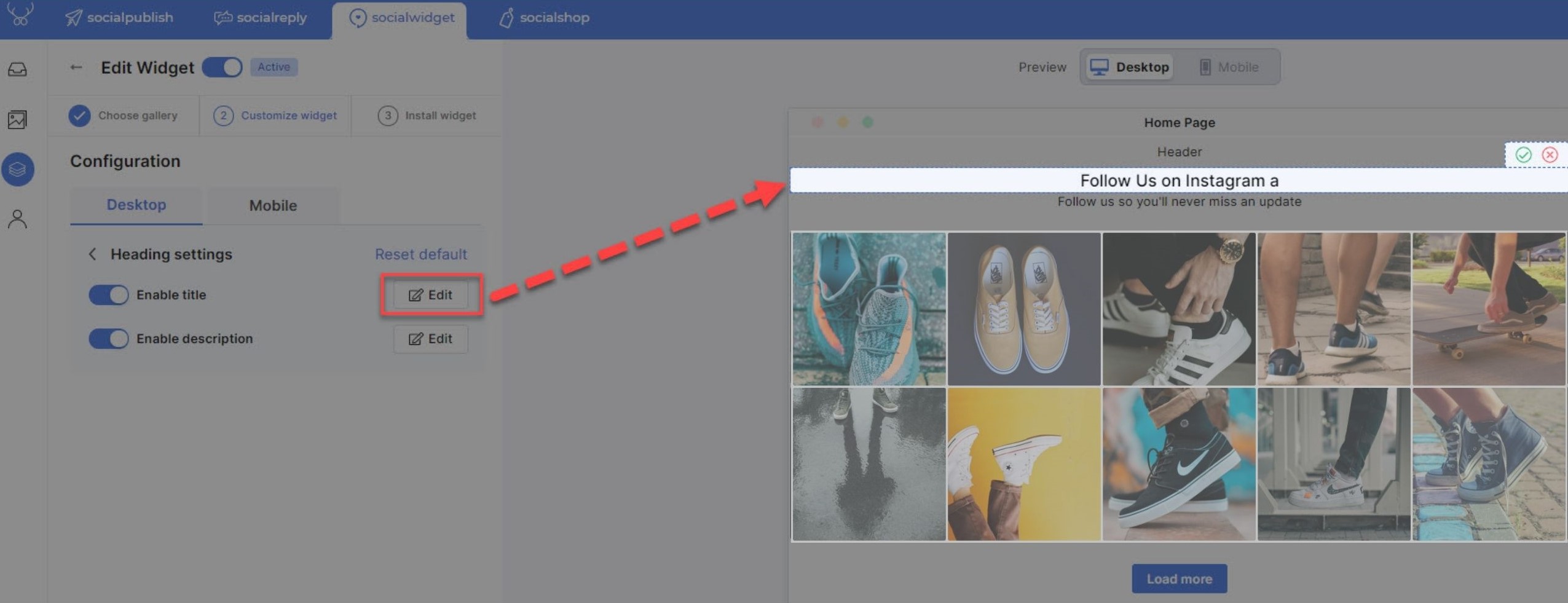
The feature most commonly asked for is finally here. There will be buttons to let merchants edit titles, descriptions, and even buttons for your widgets.

You can enable or disable the In-line editor as you want
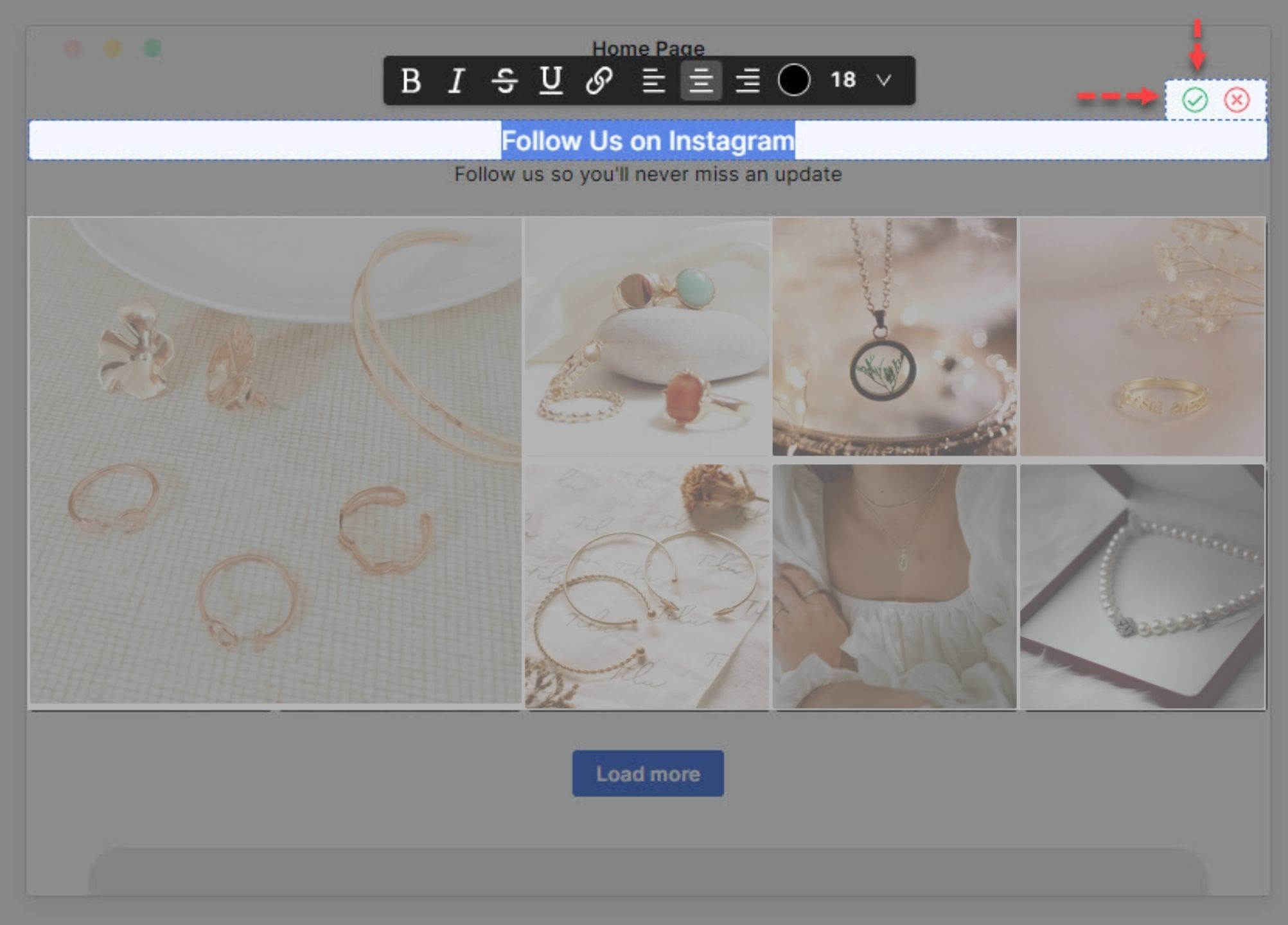
In the Heading Settings, you need only one click on the button to quick-edit your content. You can craft new content, bold texts, italicize texts, cross texts, underline texts, embed links, align texts, change color and size.
When you finish editing your content, don’t forget to click on the tick mark to save for temporary or X mark to discard changes.

One-click and it will lead you to edit section seamlessly
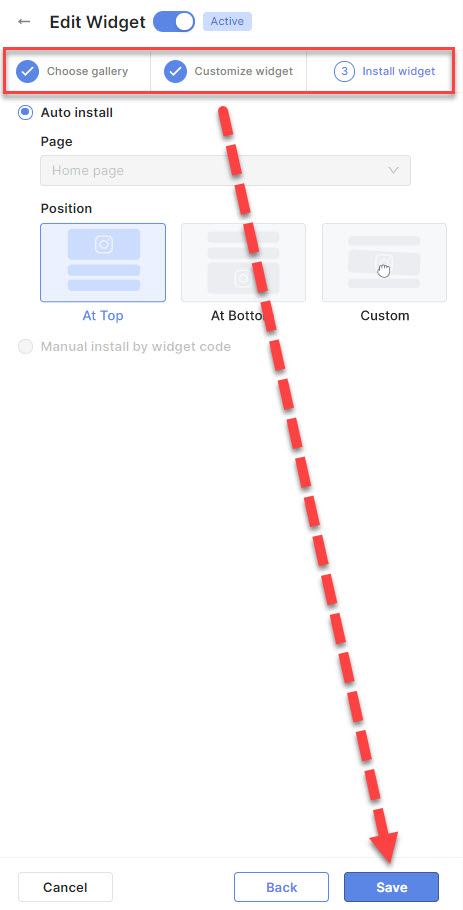
Please note that you still have to complete the flow to save all the changes (Click on Next > Save > Done).

Click this button to save changes permanently
In the previous version of Socialwidget, you already can edit titles, descriptions, and buttons by clicking on them via the preview screen.

You can customize the content right on the preview screen (For Desktop and Mobile)
For example, if you want to customize the title, click on it and a toolbar will appear to let you change your title as you want.
Align Update Time With Timezone In Socialhead Profile
Socialwidget V2.1 will synchronize the update time with your time zone, which means the time shown in the Last Updated and Last Sync will be aligned with the local time zone you set up in your Socialhead profile.

The Last Updated time will follow your time zone
This function is built to mainly help merchants keep track of media synchronization easily and avoid mistakes due to time zone differences.

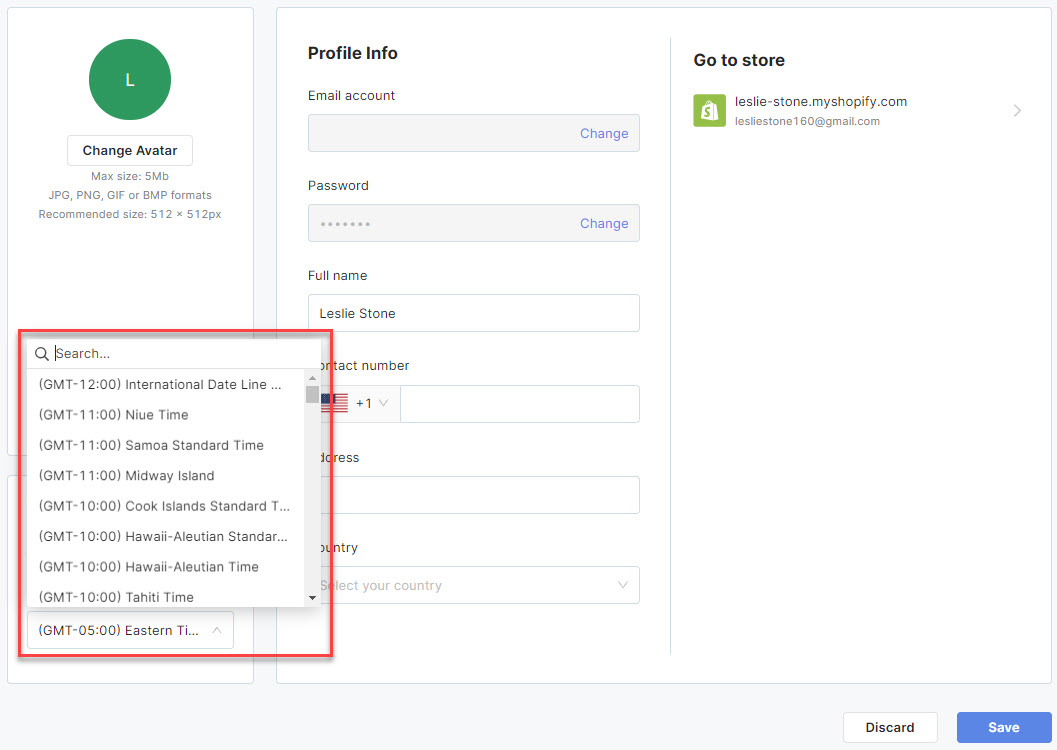
Set up time zone easily in your profile section
To set up your local time zone, go to My Profile > Timezone > Pick your local time zone > Save > Done.
Preview Widgets On Storefront
This is the most expected feature coming back to Socialwidget V2.1. Now, merchants can preview their widgets on the real storefront.

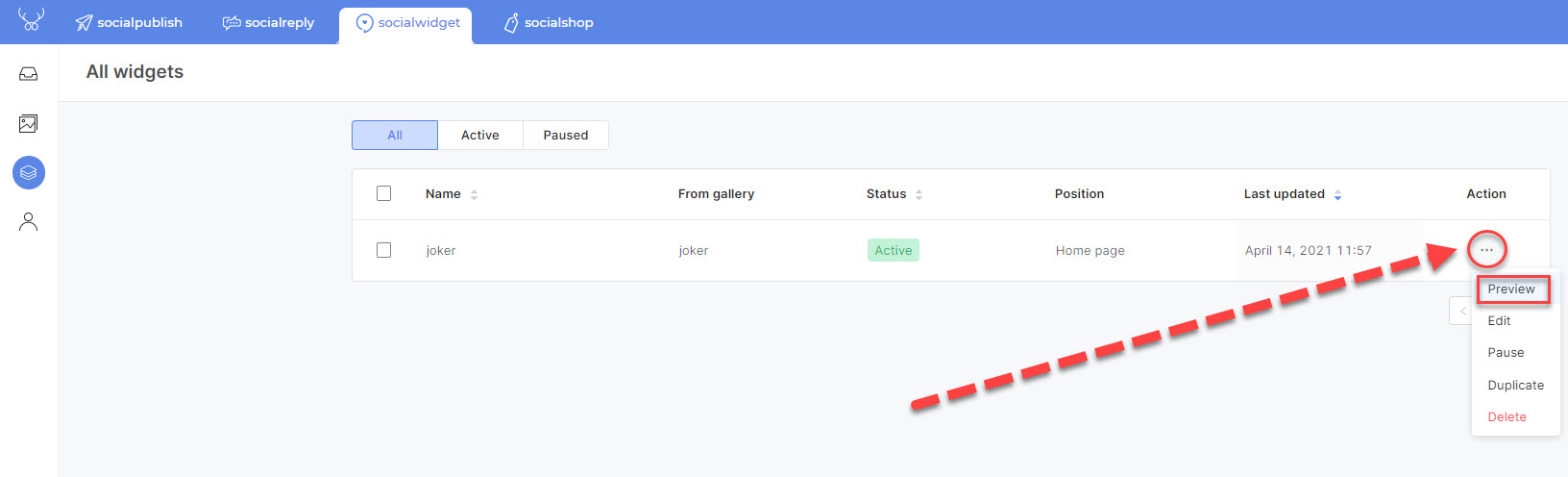
Easy to preview your widgets on the real storefront
Just go to Widget > Click on 3 Dots Icon of a widget > Preview, then you will see how your widget is displayed on the store page.

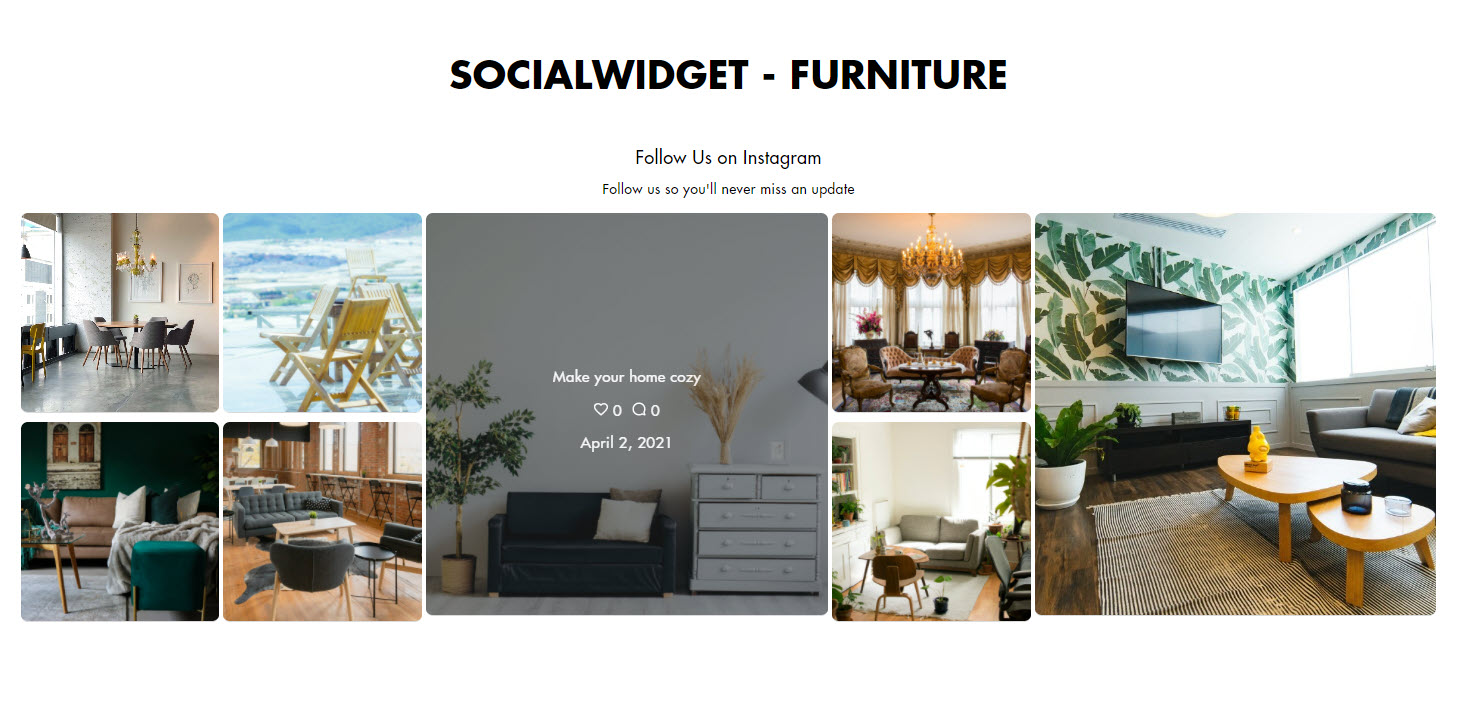
Here is how your widget is displayed on your storefront
This surely helps you to overview your store pages with Instagram widgets to make adjustments later. No more moving back and forth between Socialwidget and your store anymore, you only need to click to preview your widgets in reality.
Guess what? You can create a paused widget and preview it before going live. With this smart feature, merchants can test their widgets easily on the real storefront without affecting customers. Isn’t it great?
Follow these steps to create a paused widget:
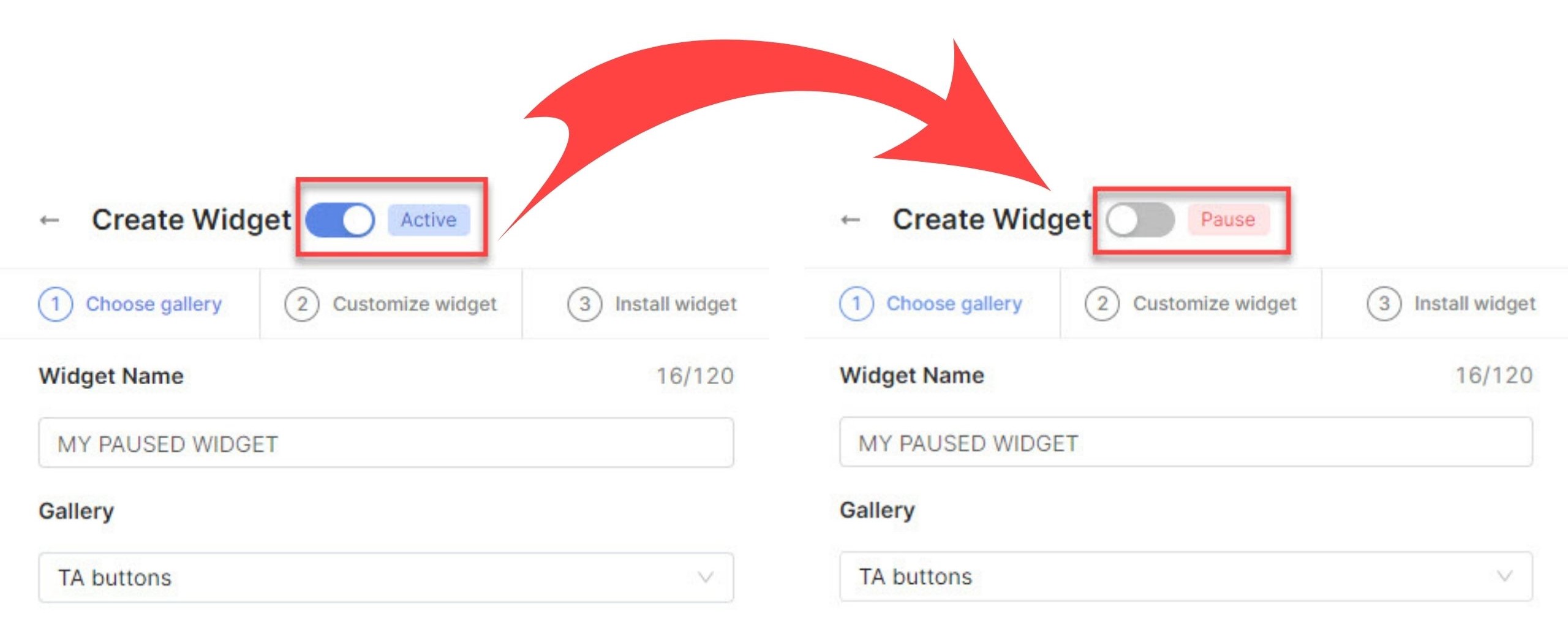
Go to Widget > Add Widget > Switch to Pause > Continue as how you create a normal widget > Done

Pause or active your widget easily when you create it
Once you created your paused widget, you can check it out on the real storefront by clicking the 3 Dots Button and choose preview. Your customers won’t be able to see the paused widgets until you activate them.
Popup Slideshow
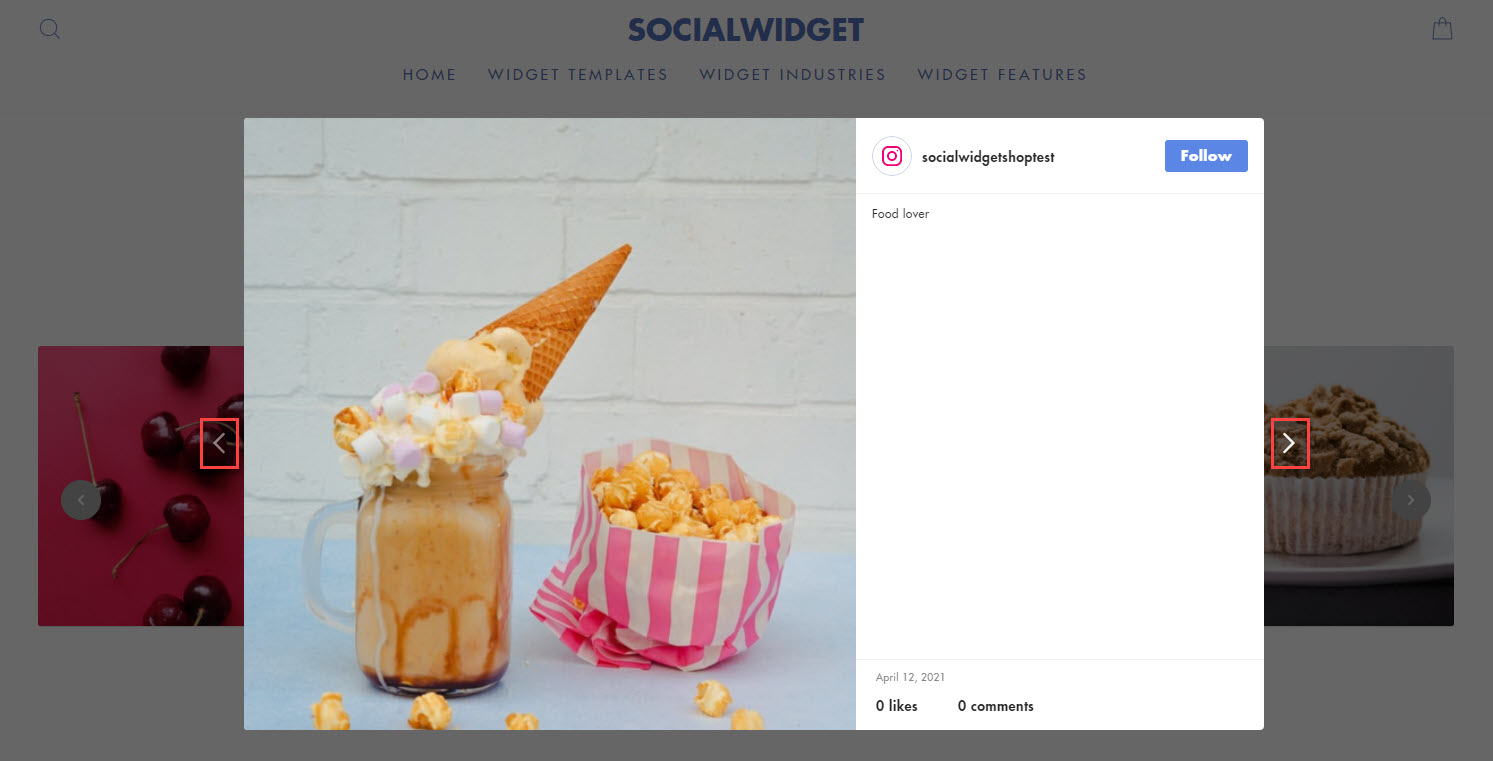
Socialwidget V2.1 enables you to view the media as the popup slideshow.
It is much more convenient and seamless for you and your customers to view images, videos, or carousels and be able to switch to the next or previous one effortlessly. To do that, your customers only need to click on the </> or use the left/right arrow buttons on your keyboard. Your customers can close the popup by pressing the ESC button on the keyboard.

Switch to next or previous image by clicking
A smoother viewing flow will linger the dwell-time as well as encourage your customers to see more products and make purchases eventually.
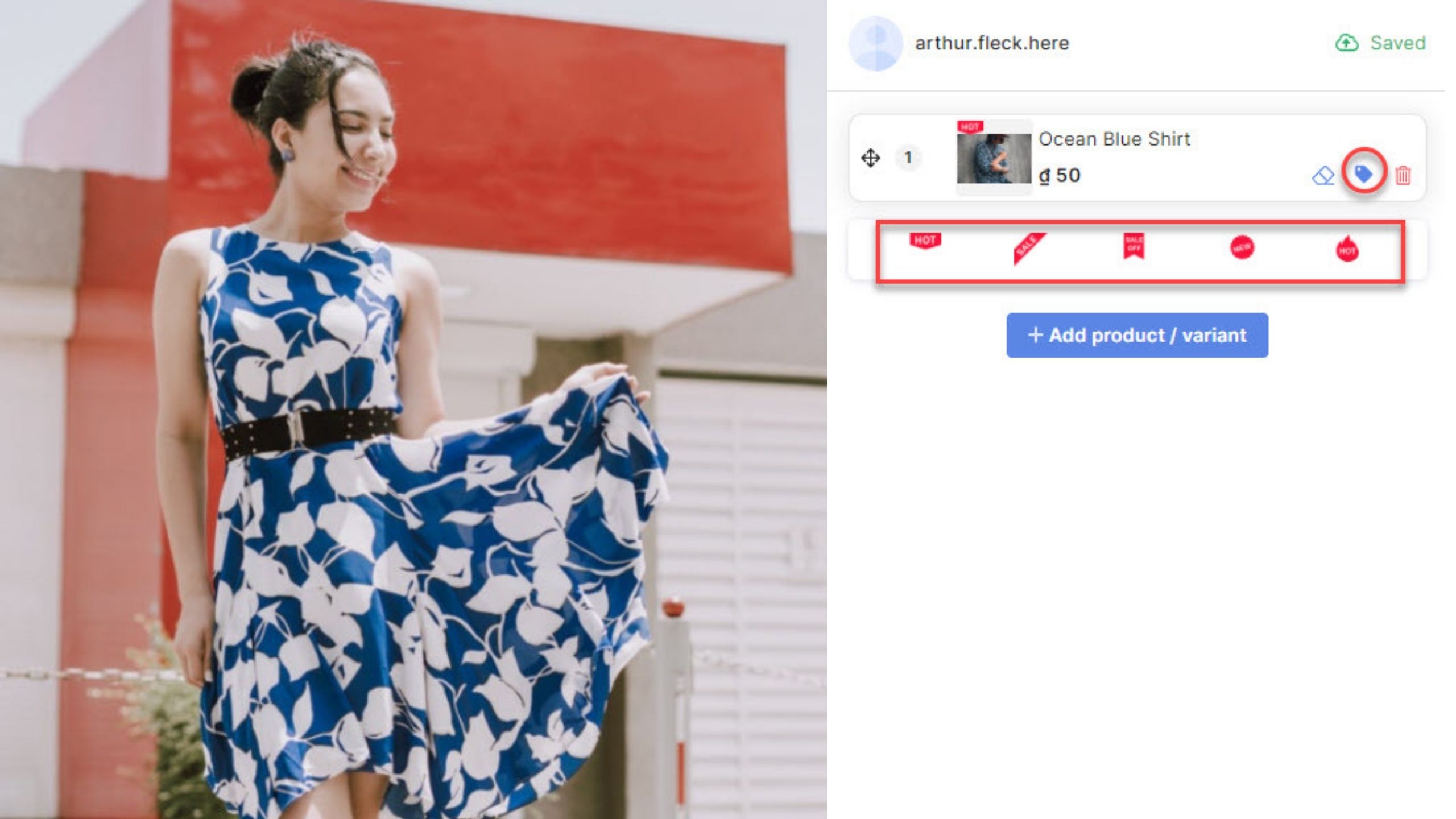
New HOT BADGE Icons
Socialwidget V2.1 will include 5 new HOT BADGE icons for you to pick and customize your media. These badges will be smaller but nicely designed and more eye-catching when you add them to your product tags.

New HOT BADGE will make your products stand out
The HOT BADGE will draw customers’ attention to your best-selling items and encourage them to buy more products.
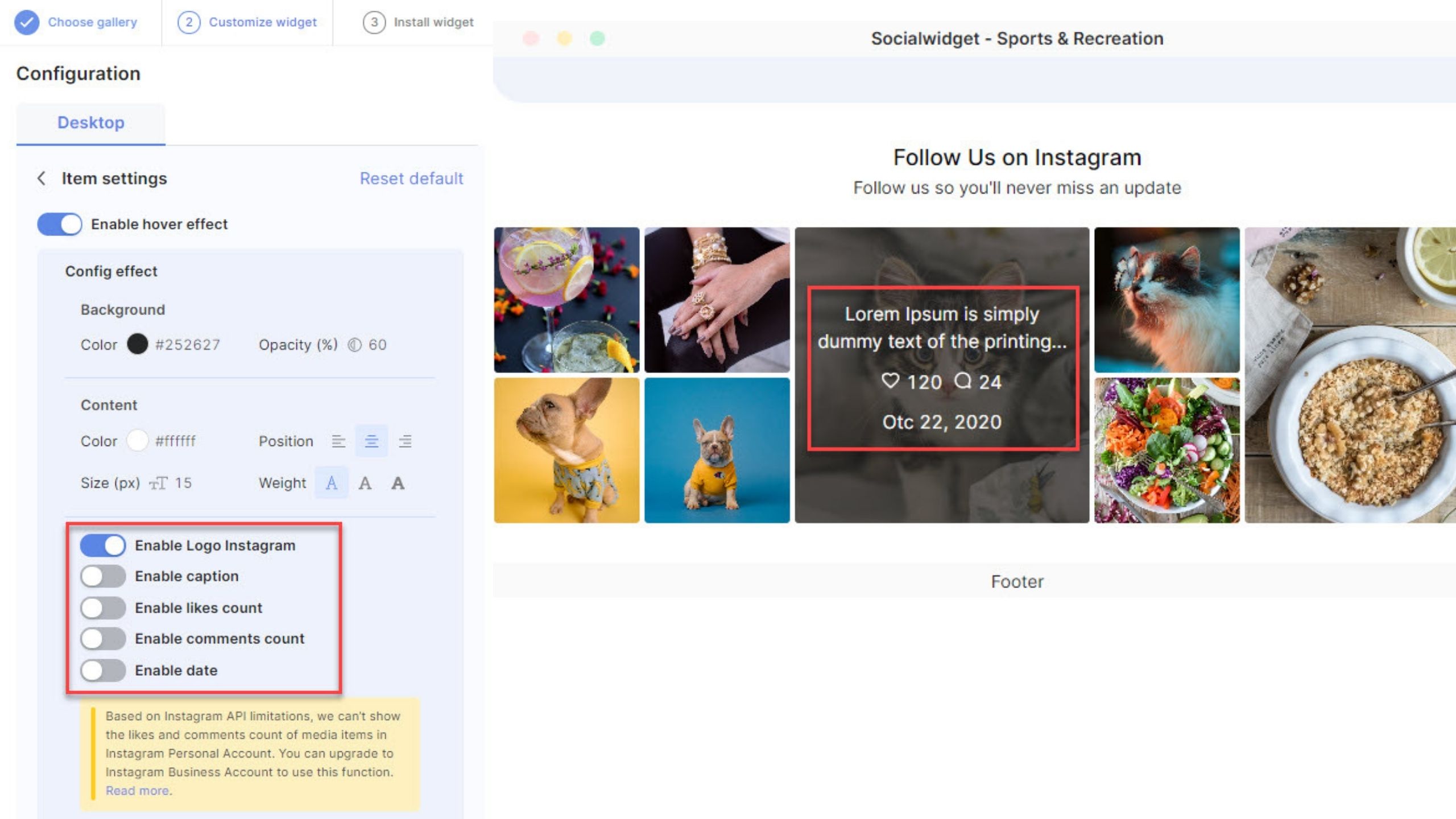
Socialwidget V2.1 Brings Back Instagram Icons to Hover Layer
The Instagram icons are back to the Item Settings.
We offer merchants options to enable or disable Instagram Icons on media (images, videos, carousels). If you activate the Instagram icons and info, your customers will be able to see them when they hover the cursor on your media.

You can turn on/off the Instagram Icons anytime they want
Besides the Instagram logo, this feature will provide your customers with some basic information including Caption, Like Count, Comment Count, and Date.
In some cases, an image or any type of media from Instagram will be more trustworthy and genuine with the real information. By bringing back Instagram Icons, we are strengthening the Instagram social proof you embed on your storefronts.
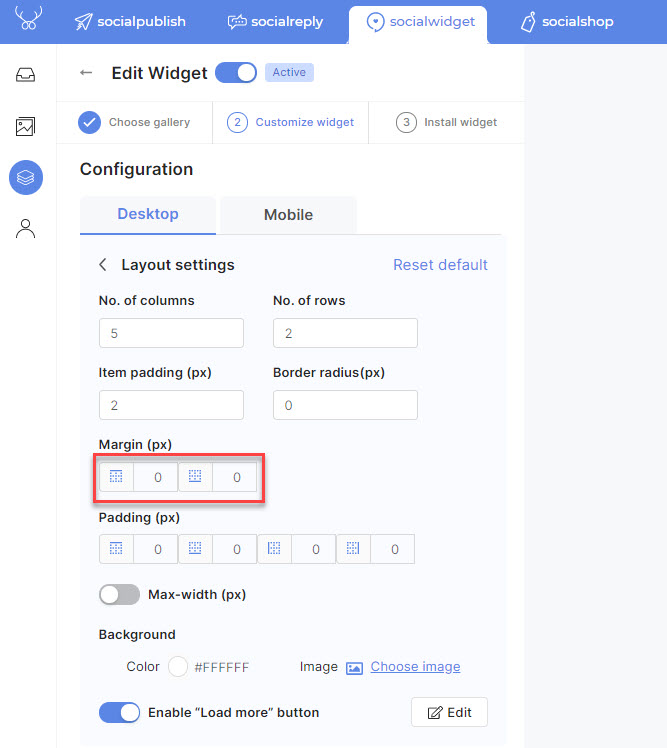
No More Margin Left/ Right In Socialwidget V2.1
There will be no Margin Left or Right anymore in Socialwidget V2.1. Now, you can only adjust the widget margin by using the top and bottom properties. This change will simplify the margin adjustment for your widgets.

The setting for margin in Socialwidget V2.1 only include top and bottom properties
Once again, we would like to emphasize that Socialwidget V2.1 is available now on the Shopify app store and Socialhead platform. Be the first one to experience our latest updates and skyrocket your sales with the new CTA buttons.
In case you encounter any problems or obstacles when using the new version of Socialwidget, please feel free to contact our proactive customer support team via live chat or email support@socialhead.io. Or you can also check out our blog for great tips to make Instagram shoppable with Socialwidget.
 socialhead
socialhead