From the best features of Socialwidget, we’d like to provide the product widget for online merchants. This new feature helps bring your Instagram feed to the product detail pages, increasing more chances of converting more sales.
Table of Contents
Increase your Shopify store conversions with the product widget feature
The Product Widget feature is a new update to Socialwidget. It can add your Instagram feed as widgets to the product detail page automatically which has media item tags in the app.
We all know how the Instagram feed can help the eCommerce business grow bigger and better. As a result, you can monetize your Instagram feeds as widgets to grow your brand, drive more traffic to your online store.
Therefore, this new feature allows you to add and embed your stunning Instagram feeds on every product detail page. So, you can build more brand awareness and effortlessly boost more sales and conversions on any page of your online store.
How to create a Product Widget for your Shopify store?
As you may expect, Socialwidget allows you to create a product widget right within the app, and it is just like how you make an original widget on your homepage.
However, this great feature is only accessible for all pricing plans except free. Therefore, you should keep that in mind before trying the newly updated feature for your store.
Go to the Product Widget tab from the Socialwidget dashboard
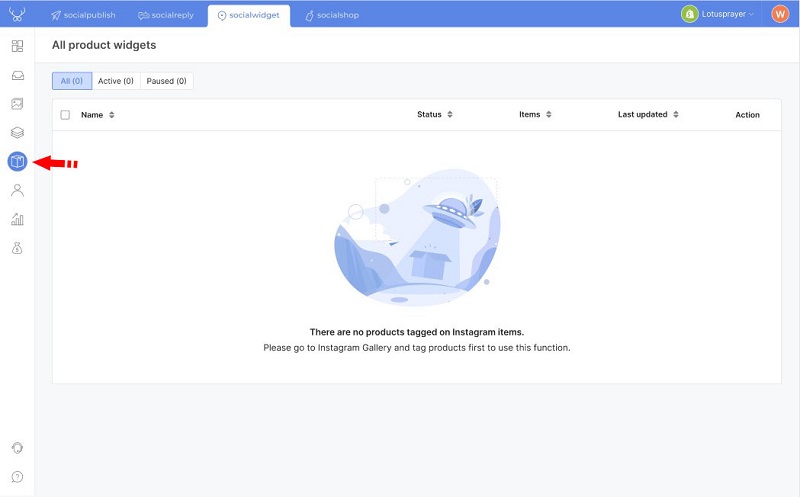
From your dashboard, you can look on the left side menu to find the Product Widget with the box icon.
And of course, if you do not have any tagged products on Instagram items, you can’t use this feature just yet. Therefore, you can go to your Gallery and start tagging products.

Once you’re done, you are ready to monetize your Instagram feeds even more.

Edit gallery for your product widget
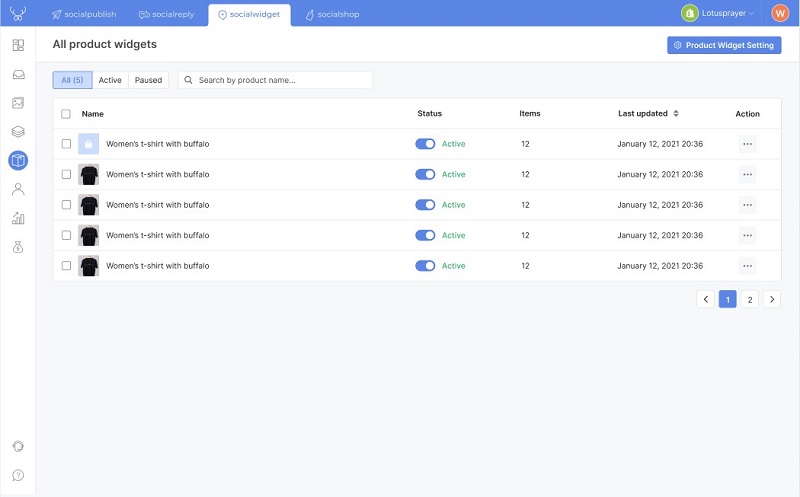
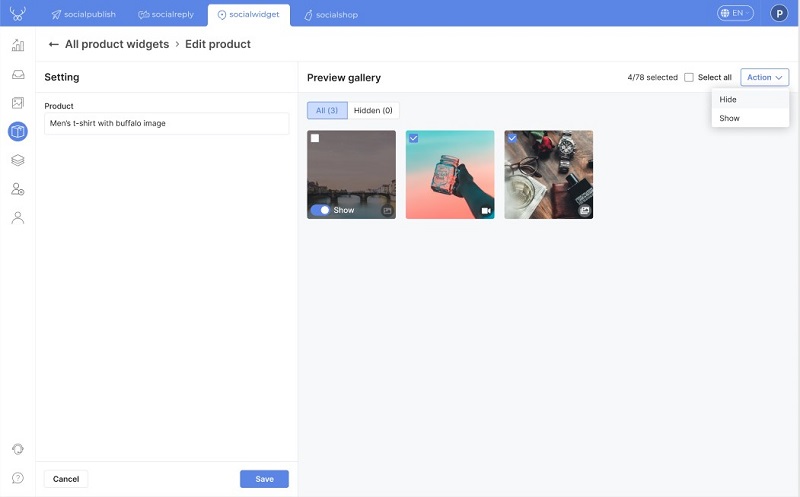
From here, you can click on each product to edit which gallery to show from your Instagram profile.

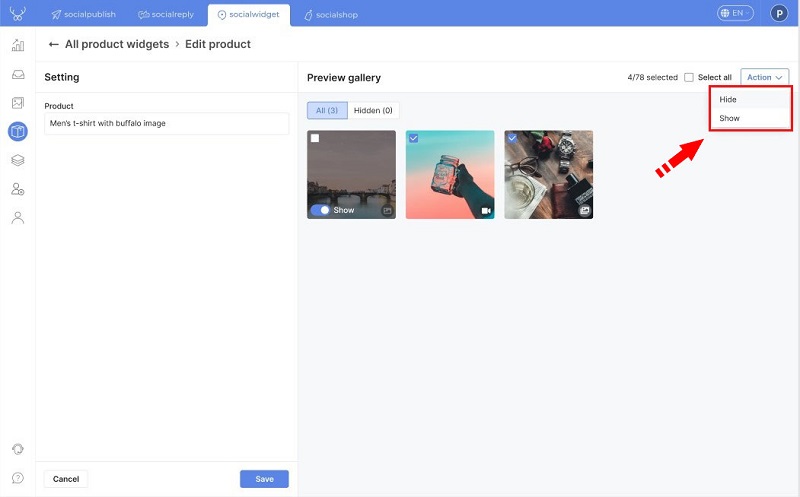
Moreover, you can either choose to show or hide a specific gallery for your widget.

You can either choose to hide or show the gallery
Set up your widget for the product detail page
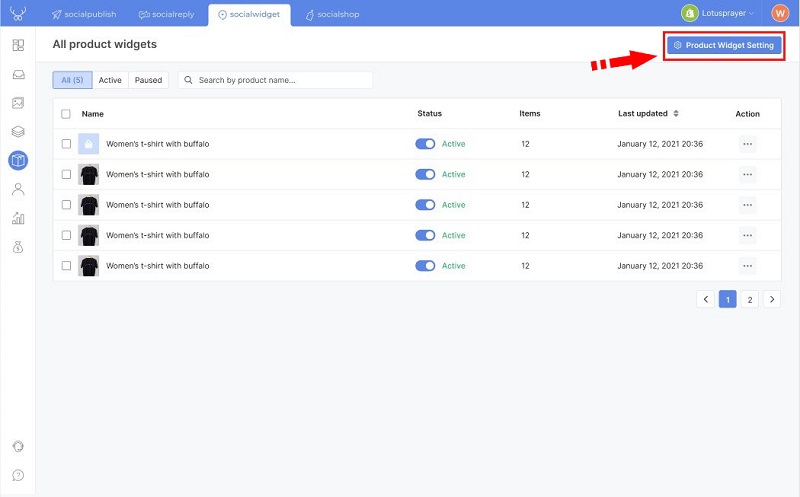
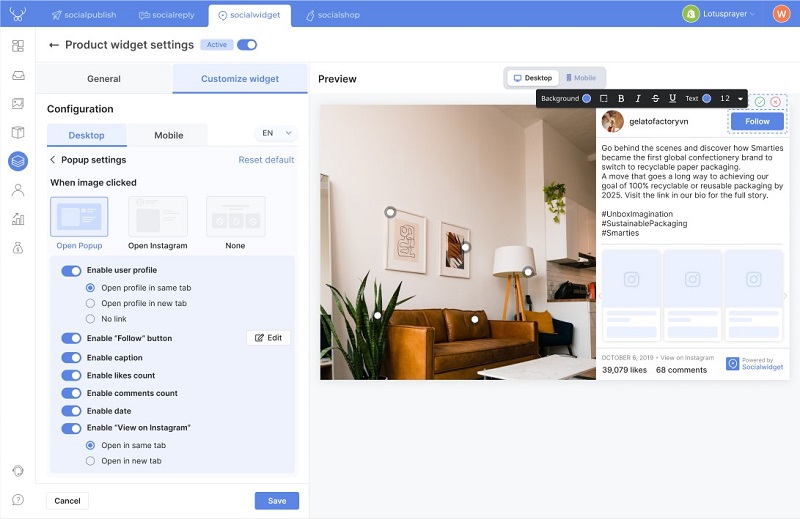
Now, this is where you can fully customize your widget for your product details page. From the screen, click the “Product Widget Setting” button.

Go to the Product Widget settings
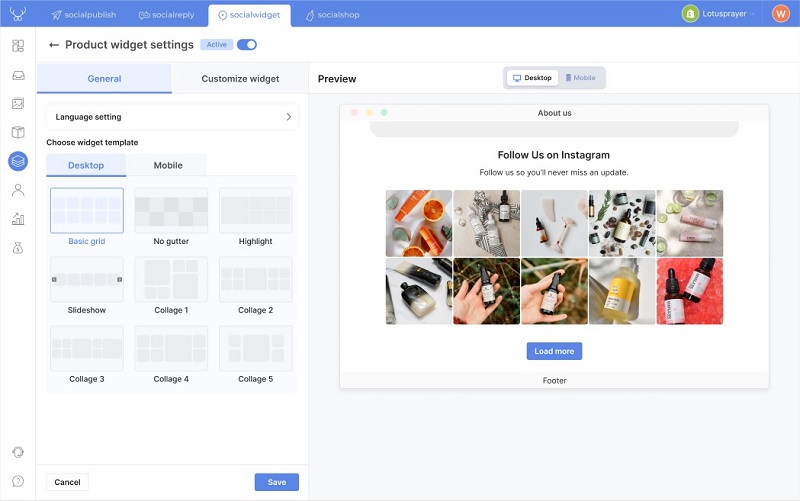
As you can see, all the steps in this setting are similar to when you can create a widget for your storefront.
- First, you will decide which template you want to use for your product widget.

Choose your widget template
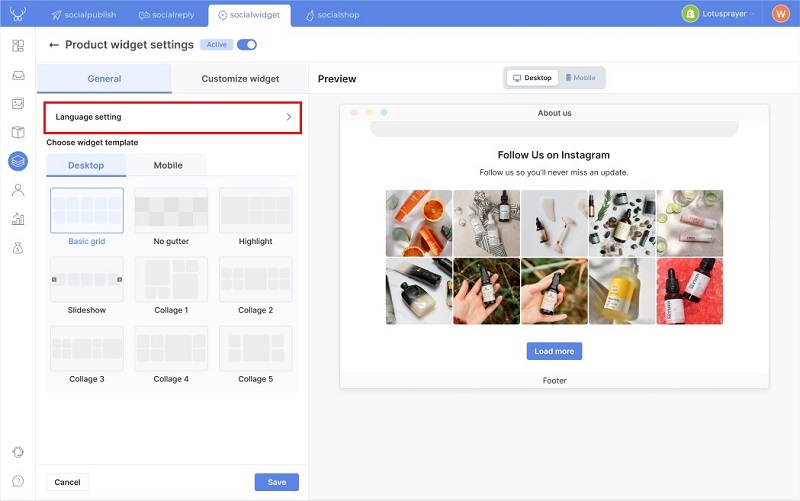
- And don’t forget that you can also choose the language you want to use on your widget.

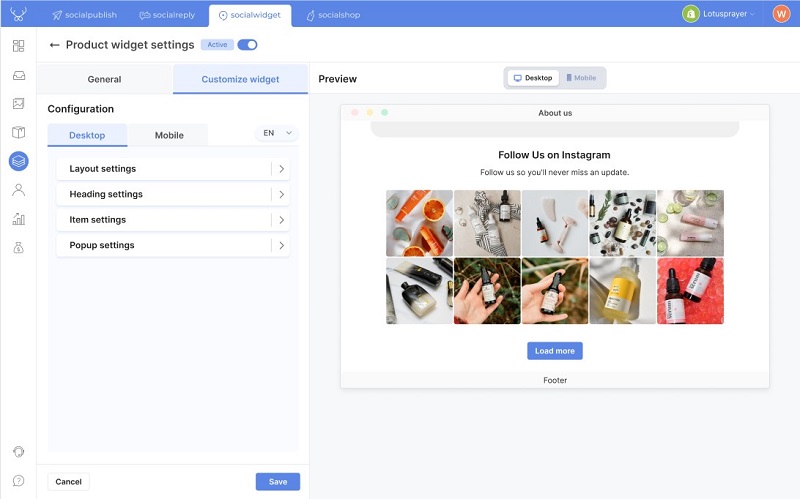
Moving on from that, you can start customizing the widget for your product detail page.

As you can see, there are settings that you can apply to the widget on your product detail page.
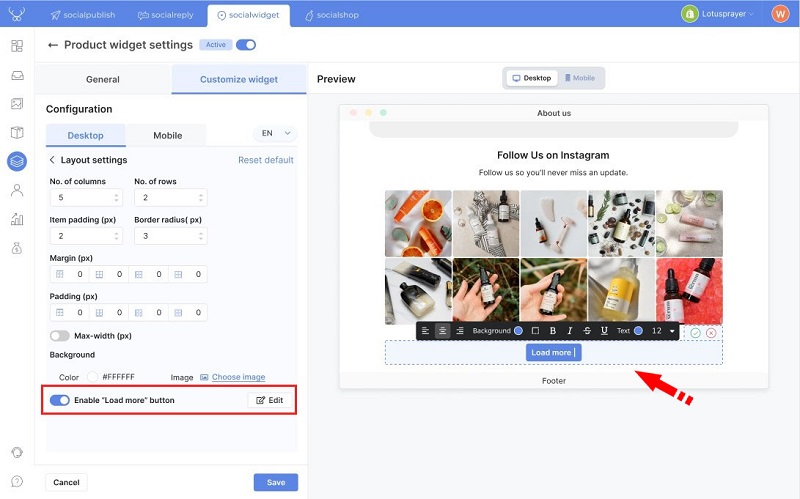
- In the Layout settings, online merchants can decide the number of items and how to show them in the widget. Additionally, merchants can also edit the ‘Load more’ button to match their store’s theme or style.

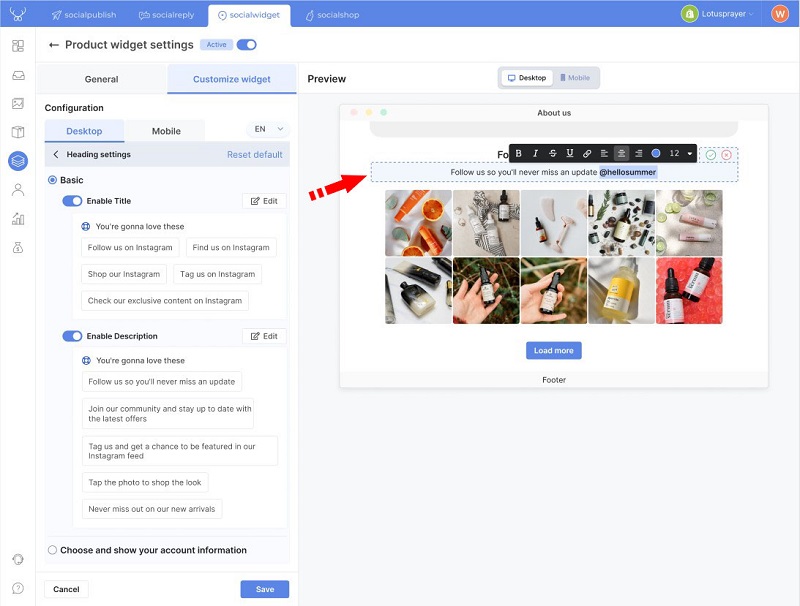
- Next, you can edit your heading as ‘Basic’ in the Heading settings. You can change the heading from default to your preference.

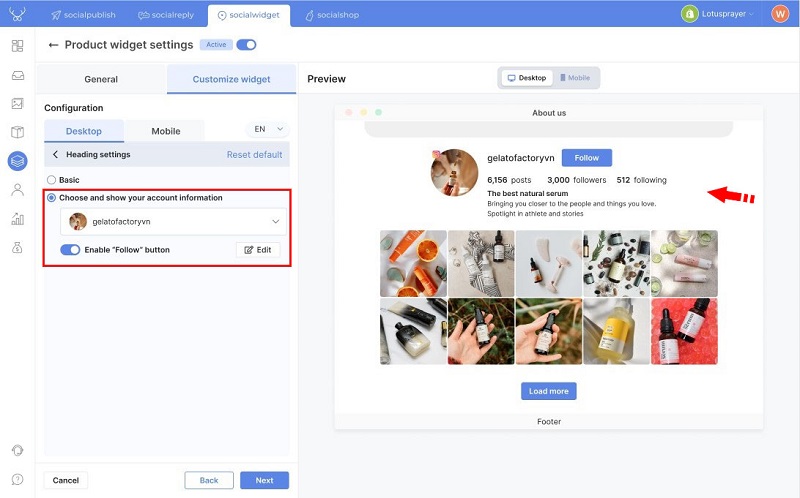
- Or, you can choose to show your account information in the heading. This will create an effective social proof for your product widget.

Show your account information in the heading
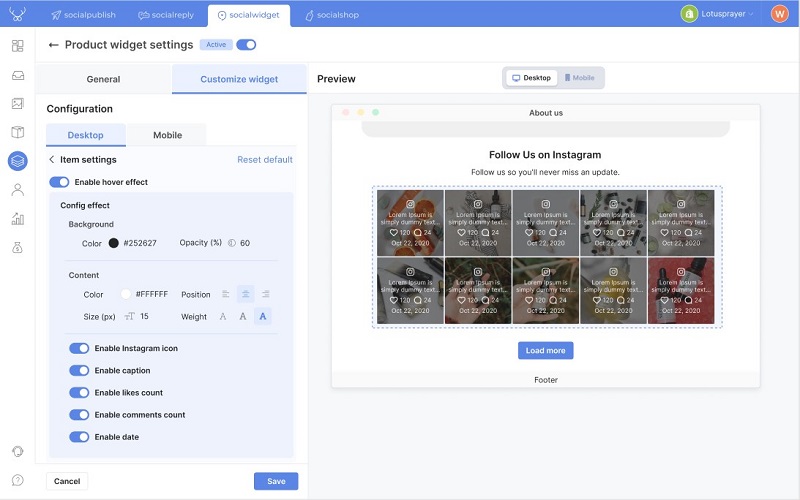
After that, you can continue to the Item settings. With the hover effect, you can allow your widget to show more information about each item whenever users hover their mouse over it. Therefore, you can bring even more social proof of your brand to the Shopify store.

And finally, you can edit the Popup settings for your product widget. This allows you to preview how the widget would look like when someone clicks on it.

Now, all you have to do is hit the ‘Save’ button and activate the product widget for your product detail page.

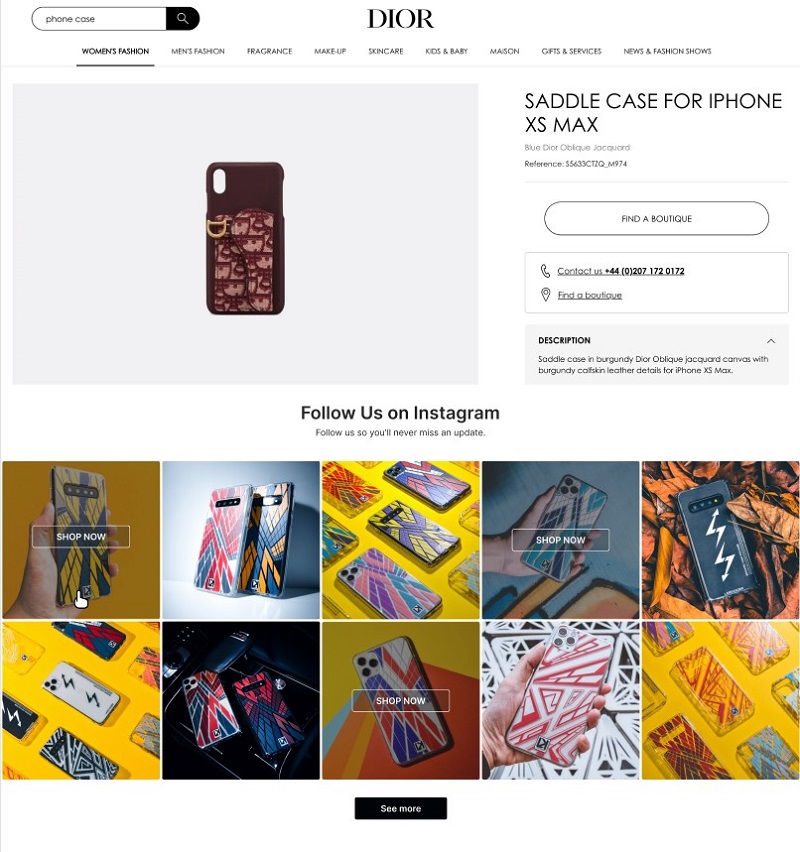
How your product widget would look like on your product page
Try the new Product Widget feature from Socialwidget now
Building more brand awareness and increasing conversions can be what you can achieve for your brand and business. Moreover, you can even boost more sales for your online store.
You can try the Socialwidget app now on the Shopify app store. In case you encounter any problems, please feel free to contact us via live chat or email. We will be always ready to help you.
 socialhead
socialhead